Ah les carrousels… Fonctionnalité souvent demandée par les clients, car c’est dynamique, ça bouge, c’est fun etc. Mais en avez-vous réellement besoin pour votre site ?
Un carrousel, c’est quoi ?
De manière générale, la plupart des carrousels contiennent plusieurs diapositives (avec des images, vidéos ou autre) qui défilent lorsqu’on clique sur une flèche de navigation ou une pagination.
Cela permet aux utilisateurs et utilisatrices de maximiser la densité de l'information sans avoir à faire défiler les pages. Pratique non ? Oui, mais… Des études ont montré que la plupart des personnes ont tendance à ignorer les carrousels. Nous allons voir pourquoi.
Les carrousels sont très peu utilisés
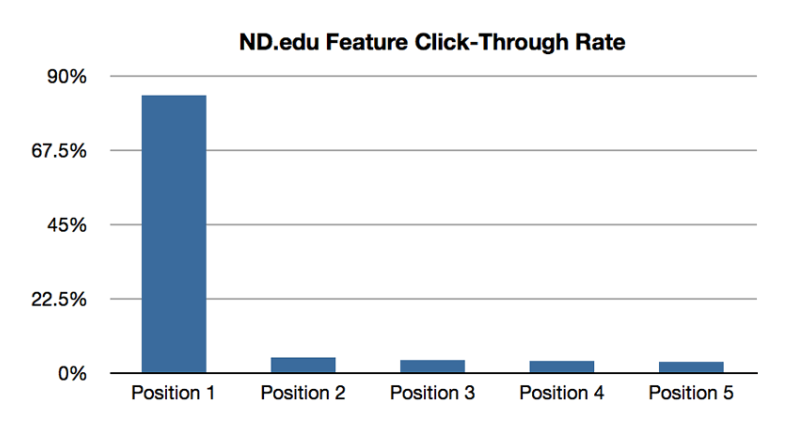
Selon les recherches d'Erik Runyon, directeur technique des communications marketing à l'Université de Notre Dame, les carrousels affichent un taux de clic relativement faible. En ayant fait l’étude sur le site même de l’Université avec un carrousel statique (qui ne défile pas automatiquement), 84 % des clics ont été effectués sur les articles en position 1, le reste étant réparti assez équitablement entre les quatre autres (~4 % chacun).

En revanche, sur les carrousels automatiques, le taux de clic est plus élevé que sur les autres diapositives.
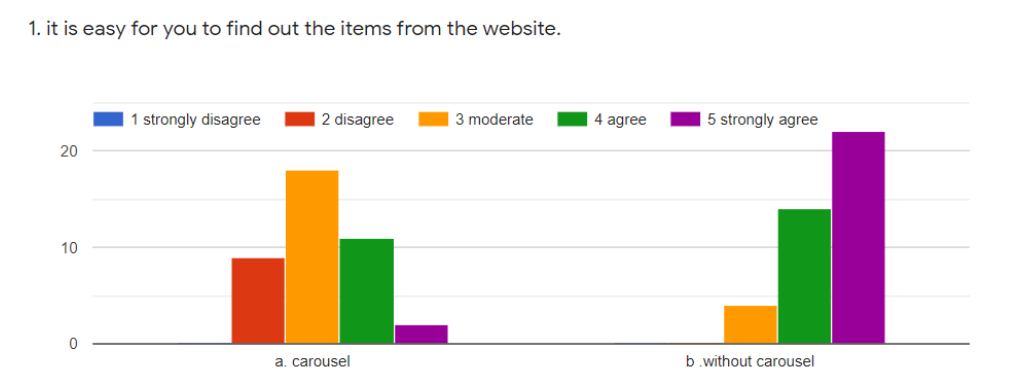
Une autre étude a été réalisée par Rashika Tasnim Keya en janvier 2022, étudiante à l’Université de Design de ICT, proposant aux internautes deux même sites e-commerce, mais qui affichent des produits différemments ; le premier site sans carousel, et le deuxième site avec carrousels pour faire défiler les nombreux produits.

Selon le graphique ci-dessus, une des questions posées aux internautes était de savoir s’ils trouvaient facilement les produits sur le site internet. Le site sans carrousel à remporté le plus de votes sur la réponse “Fortement d’accord”, alors que le site avec carrousels a remporté la réponse “Modéré”.
L’analyse a montré que la plupart des utilisateurs ont déclaré que l'interface sans carrousel était plus compréhensible que l'interface avec les carrousels. En effet, l’interface était plus claire, et leur recherche d'articles ou de produits a été plus précise et plus rapide que sur le site avec les carrousels.
On peut noter que l'expérience utilisateur est significativement différente selon l’interface avec ou sans carrousel, et que les personnes ont tendance à réaliser leur objectif plus facilement avec des composants simples d'utilisation.
Pourquoi éviter les Carrousels ?
- Ils sont souvent plus difficiles à gérer et peuvent donner des résultats inattendus sur les appareils et les navigateurs plus anciens.
- En 2023, Google a également indiqué clairement que l'accent devait être mis sur la vitesse et l'amélioration de l'expérience utilisateur grâce à la facilité d'utilisation. Les carrousels ne s'inscrivent absolument pas dans ce plan.
- Les carrousels ne sont pas simples à utiliser. Selon le World Wide Web Consortium (W3C), le carrousel doit suivre ou mettre en œuvre certaines lignes directrices afin de le rendre accessible à toutes et tous.
- Pour les carrousels automatiques, chaque personne a besoin d'un temps différent pour lire l'ensemble du contenu du carrousel. Si c'est trop rapide, les personnes sont frustrées, et si c'est trop lent, elles le sont également, en particulier pour les personnes qui ont des problèmes de motricité et qui ont du mal à cliquer sur un élément avant qu'il ne soit enlevé.
Mais si vous insistez…
Si nous prenons l’exemple d’un site e-commerce, l'objectif de l'internaute est de trouver des informations sur les produits, de comparer différentes gammes de produits et de prendre une décision d'achat. Cela signifie que l'utilité du carrousel dépend du contexte de l'utilisateur. L'utilisateur est donc plus susceptible d’utiliser les carrousels.
Mais étant donné que les utilisateurs sont moins enclins à cliquer sur les flèches pour afficher la diapositive suivante, il peut être plus efficace de changer automatiquement de diapositive après un certain temps ou de leur montrer des diapositives d'une page différente lorsqu'ils reviennent sur votre site. À noter cependant qu’au niveau de l’accessibilité, une diapositive automatique doit comporter obligatoirement un système de mise en pause et de relance du défilement.
Selon les règles du cerveau de John Medina, la vision prime sur les autres sens. Toutefois, un grand nombre de diapositives ne constitue pas un bon carrousel, car une injection excessive d'images visuelles entraîne une charge cognitive. Par conséquent, cinq diapositives ou moins, adaptées à la mémoire à court terme, amélioreront l'expérience de l'utilisateur. Il faut également faire attention à placer les flèches de manière intuitive. Les utilisateurs préfèrent naviguer d'une manière qui leur est familière en raison de leur expérience passée.
Pour conclure
En conclusion, bien que les carrousels puissent sembler attrayants et dynamiques, leur efficacité est souvent remise en question. Les études montrent que ces éléments interactifs captent rarement l'attention des utilisateurs et peuvent même nuire à l'expérience utilisateur en compliquant la navigation et en augmentant la charge cognitive. De plus, les défis techniques liés à l'accessibilité et à la compatibilité multiplateforme rendent leur mise en œuvre complexe.
Ainsi, il est essentiel de bien réfléchir à leur utilité réelle dans le contexte spécifique de votre site. Si vous décidez tout de même d'opter pour un carrousel, il est crucial de l'utiliser de manière réfléchie, en prenant en compte les meilleures pratiques pour garantir une expérience utilisateur fluide et accessible.
Commentaires
Merci d'avoir évoqué l'accessibilité, surtout dans le cadre de ce composant où il est généralement assez complexe de le rendre conforme ! PS: les cookies sont un très bon choix pour illustrer