Pourquoi est-ce utile ?
Pour certaines personnes, la navigation au clavier est un moyen essentiel pour naviguer et interagir avec les éléments d’un site. Par exemple, certains handicaps moteurs sont incompatibles avec la souris, et nécessitent d'utiliser des claviers adaptés. Pour les personnes malvoyantes ayant une cécité sévère ou totale, l’accès au contenu se fait via un lecteur d’écran qui est pilotable exclusivement par un clavier. Ou bien encore, pour n'importe qui utilisant les raccourcis claviers pour son propre confort.
En bref, la navigation au clavier est un aspect important de l’accessibilité web. Elle permet de rendre son site utilisable pour tous et de manière équitable.

Comment l’utiliser
Si vous ne savez pas comment faire, c’est très simple. Il suffit de cliquer sur la page puis utiliser la touche tabulation Tab de votre clavier pour naviguer entre les éléments interactifs. Pour revenir en arrière, il faut combiner la touche Tab + Maj. La tabulation va alors se faire par rapport à l'endroit cliqué.
ℹ️ Si sur Mac cela ne fonctionne pas, il faut se rendre dans les "Préférences Système" > "Clavier" > “Raccourcis" et cocher "Utiliser la navigation clavier pour déplacer la cible sur les différentes commandes" (documentation Apple).
Faisons le test sur la page actuelle. Nous remarquons que :
- La tabulation se fait sur les liens, le champ de recherche, le bouton de soumission du formulaire, etc.
- La tabulation se fait selon l’ordre des éléments de la page.
- Que l’on visualise notre progression dans la page grâce à un contour vert.
- Que 3 liens cachés (Aller au menu / contenu / à la recherche ) apparaissent au début du site.
La visibilité du focus d’un élément interactif
La tabulation se fait sur tous les éléments interactifs : boutons, liens, champs de formulaire, sélecteur, etc.
Lorsque l’on tabule sur l’élément, on constate la plupart du temps la mise en valeur par un contour (sur la page actuelle : vert kiwi ?) qui correspond à la propriété outline de l’élément. Et la tabulation correspond à déclencher, en CSS, la pseudo-classe :focus de l’élément (à noter que le :focus est également déclenché au clic, et au touch).
Il faut savoir que les navigateurs web ont un outline par défaut :

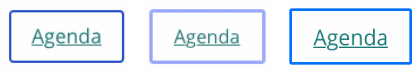
outline par défaut des navigateurs web (ici de gauche à droite : Chrome, Safari et Firefox) est représenté par une bordure bleue légèrement arrondie.Faisons un petit test : nous allons déclencher le focus en tabulant jusqu’au bouton ci-après et constater ce que l’on voit :
Vous y êtes parvenu ? Sûrement, mais vous ne l’avez pas vu car l’outline a été retiré. Déroutant hein ? Imaginez-vous ce que ça serait si l’outline était retiré sur tout un site... On n'aurait plus aucune indication sur la position du focus.
Cette indication est primordiale lors de la navigation au clavier, c'est ce qui va permettre à l'utilisateur de se repérer.
En résumé, il ne faut jamais retirer l’outline (le fameux *:focus { outline: none; }) ou bien utiliser une alternative comme la pseudo-classe CSS focus-visible, compatible sur la majorité des navigateurs modernes, qui permet de ne faire apparaitre le focus qu’à la navigation clavier. Dans ce dernier cas et dans celui où l’apparence de l’outline est modifiée il faut s’assurer qu’il soit assez contrasté par rapport à son milieu environnant.
Il existe d’ailleurs un critère RGAA à ce sujet :
- Le rapport de contraste est de 3:1, au moins ;
- Un mécanisme permet un rapport de contraste de 3:1, au moins.
Pourquoi est-ce important ?
Pour toutes personnes ayant une déficience visuelle ou ayant une basse vision, ce rapport de contraste permet de distinguer et de faciliter la lisibilité des contenus.
Faisons un autre test. Déclenchons le focus du "bouton 1" et du "bouton 2". Qu’observons-nous ?
Pour le bouton 1 : peut-être rien, ou sinon très légèrement. C’est normal car le lien a un outline beaucoup trop clair par rapport à son fond environnant blanc. Son rapport de contraste est de 1,4:1 (testé sur Contrast finder) ce qui est très inférieur au 3:1 demandé par le RGAA.
En tabulant sur le bouton 2, le rapport de contraste est respecté, on peut distinguer l’état focus du bouton.
Si l'outline natif des navigateurs n'est pas annulé ou modifié par votre feuille de styles, le RGAA précise que le critère 3.3 ci-dessus n’est pas concerné :
Les cas suivants sont non applicables pour ce critère : […] Composant d’interface pour lequel l’apparence est gérée par les styles natifs du navigateur sans aucune modification par l’auteur (par exemple, le style au focus natif dans Chrome ou Firefox) ;
L’ordre du DOM
Concernant l’ordre des éléments : la tabulation suit successivement les éléments interactifs de la page. En fait elle reprend l’ordre naturel du DOM. Lors de l’intégration de sa page HTML, il faut donc s’assurer que les éléments soient positionnés de manière cohérente et logique.
Par exemple, pour un élément details lorsqu’il est ouvert, la tabulation doit être faite sur le premier élément interactif de la zone affichée.
Pourquoi est-ce important ?
Tout simplement pour ne pas perturber le lecteur et assurer une logique dans l’interactivité des éléments. Pour les personnes n’utilisant qu’un clavier, si la tabulation n’est pas cohérente, son utilisation sera complexifiée voire inutilisable. Voici un exemple :
Il existe un critère RGAA à ce sujet :
À noter qu'il est possible de modifier l'ordre de tabulation grâce à l'attribut tabindex : soit en rendant un élément interactif (tabindex="0") soit en modifiant l'ordre naturel (non conseillé). Je vous redirige vers cet article pour en savoir plus sur son utilisation.
S’assurer que tous les éléments interactifs soient atteignables au clavier
Si un élément n’est pas correctement développé, il peut être totalement inutilisable au clavier.
Pour cela quelques principes sont à prendre en compte :
- Utiliser correctement les
buttonoua href="#". Un bouton sert à déclencher une action sans changer de page (par exemple l'ouverture d'un menu, bloc caché ou d'une modale); un lien sert à naviguer vers une nouvelle page (interne ou externe). - Développer des composants atteignables au clavier et ne pas avoir de piège au clavier : le nouveau site du W3C sur les motifs de conception permet de retrouver un ensemble de composants utiles. Chaque composant est accompagné d'exemples concrets et d'une partie "Keyboard Interaction" (Interaction clavier) listant toutes les interactions à mettre en place. Les codes sources JS sont téléchargeables et donnent des exemples de code fonctionnel.
Mettre à disposition des liens d'accès rapides
Nous l’avons vu dans notre premier test : 3 liens cachés sont apparus à la tabulation lors de notre arrivée sur le site. Mais pourquoi ? Car ces liens permettent de se rendre directement au contenu souhaité. C’est un accès rapide à différentes zones d’un site (contenu principal, menu, recherche, pied de page, etc.) qui permet de faciliter la navigation au clavier ! Bien sûr, la page doit être correctement structurée en zones claires et sémantiques (Régions landmarks) dans un premier temps.
Il faut savoir que le RGAA préconise d’en avoir un à minima correspondant à l’accès rapide du contenu principal :
Ce lien d'accès rapide doit être le premier élément interactif du site, et peut-être masqué de manière accessible (donc visible pour les lecteurs d’écran (en utilisant la classe sr-only de Tailwind par exemple)) et visible pour tous au focus.
Ces quelques points représentent les actions importantes à mettre en place pour assurer la navigation au clavier sur son site web. Bien sûr, il existe d’autres critères à mettre en place (hiérarchie des titres, structuration de la page, etc.) mais nous ne pouvons tout voir dans un seul article. Si vous êtes curieux·euses d’en savoir plus n’hésitez pas à le dire. Bonne lecture !
Commentaires
Merci bien pour cet article ! :)
Je me permets d'ajouter les notices AcceDe Web, qui sont très pratiques et qui expliquent bien comment rendre certaines choses navigables au clavier https://www.accede-web.com/