Parce qu’il est parfois difficile de s'y retrouver parmi toutes les informations que nous fournit notre moteur de recherche préféré, cet article a pour objectif de présenter un ensemble de sites (avec présentation brève) dont vous aurez besoin pour mettre en place l'accessibilité numérique dans vos pages web. Bien sûr, n’hésitez pas à nous recommander vos références si ces dernières ne sont pas citées dans cet article !
Documentations officielles
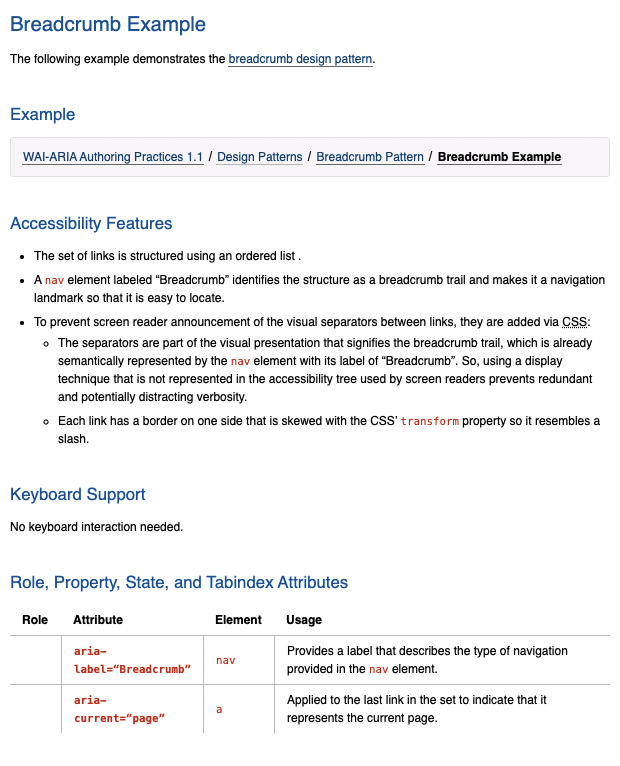
On commence par une thématique évidente : les documentations officielles. Celle du W3C est le must read, même si elle peut paraître dense, cette documentation fourmille d’explications, d’exemples détaillés (avec démo) accompagnés de leur code source, et d'autres précisions comme l’importance du clavier.

Le RGAA de numerique.gouv.fr est une autre documentation à absolument prendre en compte. Elle est moins fournie en termes d’exemples, mais a le mérite d’avoir un glossaire très riche. Chaque élément y est expliqué et détaillé pour comprendre au mieux les critères à valider. Et en plus, tout est en français !
Sur ce site, il est également mis à disposition des modèles à utiliser sur ses sites web, comme par exemple, un modèle de :
- rapport d’audit
- déclaration d’accessibilité
- modèle de grille pour faire son audit.
→ Bref, des documents à garder sous le coude.
Petit hic du RGAA : les critères sont parfois rédigés de manière alambiquée et nécessiteraient plus d’exemples. Bonne transition pour parler des articles suivants qui serviront de documentations complémentaires.
Documentations complémentaires
Dans cette seconde thématique, nous mettons en lumière les documentations qui vont reprendre les critères du RGAA mais sous forme de plusieurs rubriques (liens, images, formulaires, etc.) afin de donner plus de clarté et retrouver en un coup d'œil des exemples. Et, bonus, ces sites sont rédigés en français !

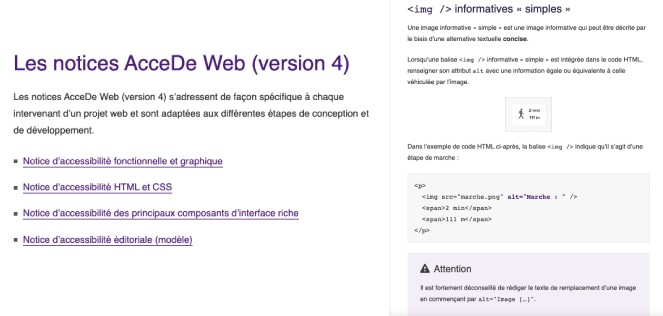
On commence par le site d’Atalan, AcceDe Web, qui met à disposition des "notices" explicatives, avec exemple(s) et codes source.

Dans la même lignée que le RGAA, des "guides" ont été rédigés par le gouvernement et plus précisément par la Direction Interministérielle du Numérique (DINUM). Il en existe plusieurs qui correspondent chacun à un métier (sauf exception pour le dernier) :
- guide de l’intégrateur
- guide du développeur
- guide du contributeur
- guide du chef de projet
- guide du concepteur
- guide sur les lecteurs d’écran
Et même si sur le papier ils ont été rédigés pour le RGAA 3, les différences ne sont pas colossales, et s'appliquent également à la version 4 (voir notes de révision sur les différences entre les deux versions).
Créer des composants accessibles
On continue avec une petite liste de sites qui vont vous permettre de développer des composants/éléments accessibles, que l'on a tendance à souvent retrouver dans un site web (menu de navigation, slider, modale, accordéon, formulaire, etc… ) :
- https://www.w3.org/WAI/tutorials/ (anglais)
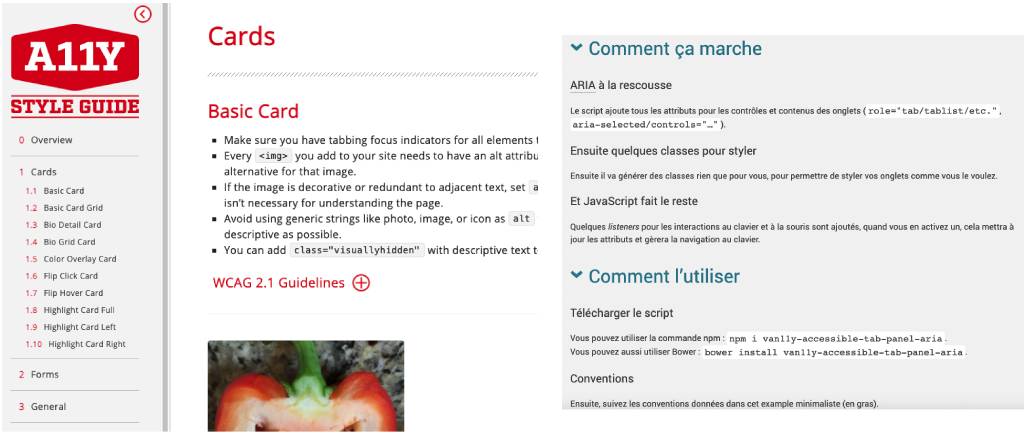
- https://a11y-style-guide.com/style-guide/ (anglais)
- https://van11y.net/fr (script JS)
Les deux premiers sites permettent de retrouver plusieurs exemples accompagnés de leurs codes sources, par nom de composant (table, formulaires, cards), et permettent, comme pour la thématique précédente, de trouver ce que l'on recherche en un coup d'œil.
Quant au dernier site, Nicolas Hoffmann propose des scripts JS qui permettent de générer des composants ARIA, des attributs, etc. en fonction de classes CSS que l'on ajoute directement dans son code. Une démarche qui peut être étonnante mais qui peut sauver du temps, à tester !

Pour suivre l’actualité :
Enfin, car le sujet est vaste, nous terminons cet article avec une liste de sites web très utiles pour se tenir informé :
- https://www.numerique.gouv.fr/actualites/ (en français)
- https://access42.net/blog (en français)
- https://webaim.org/blog/ (en anglais)
Commenter
Vous devez être inscrit et identifié pour utiliser cette fonction.
Connectez-vous (déjà inscrit)
Pas encore inscrit ? C'est très simple et gratuit.