Introduite par HTML5, la balise <wbr> correspond à une opportunité de coupure de mot : word break.
Elle fonctionne en osmose avec la propriété CSS white-space qui peut elle même prendre les valeurs :
nowrap(pas de retour à la ligne)normal(par défaut).
C'est-à-dire que l'on va indiquer où le texte peut être coupé à l'intérieur d'un mot, voire entre les mots, s'il y en a le besoin pour produire un retour à la ligne.
<p>Le mot rhino<wbr>pharyngito<wbr>laryngo<wbr>graphologiquement est beaucoup trop long.</p>
Il s'agit d'une balise auto-fermante (élément vide) donc il n'y a pas de balise de fin (comme <br> d'ailleurs). En réalité, <wbr> correspond au caractère U+200B, une espace de largeur nulle. Il n'y a pas de trait d'union automatiquement inséré à la coupure des lignes.
Démonstration en situation réelle
Avec des blocs de largeur limitée, on peut facilement tester les différents cas de figure :
Avec white-space: normal
Sans wbr
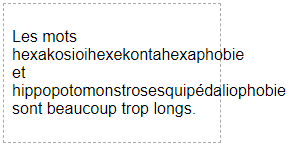
Avec la valeur par défaut de white-space le texte s'écoule normalement : il n'est pas empêché de passer à la ligne.

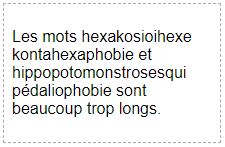
Avec wbr entre certaines syllabes
Cette fois-ci il peut y avoir des coupures entre les mots, qui s'écoulent dans l'espace restant.

Avec white-space: nowrap
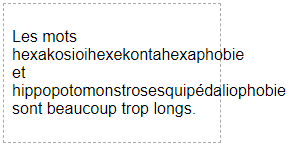
Sans wbr
Le texte suit ce que lui ordonne la propriété CSS : pas de retour à la ligne en cas d'espace.

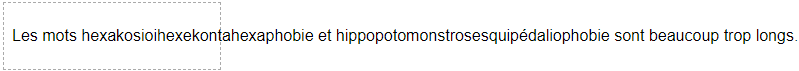
Avec wbr entre les mots
On retrouve là le comportement que l'on avait déjà avec les valeurs par défaut : CSS devrait interdire le retour à la ligne, mais wbr le permet.

Dans la pratique
On va rarement insérer des balises <wbr> manuellement dans de longues portions de texte. Il s'agit surtout de pouvoir cibler des cas très spécifiques, ou d'en tenir compte sur des éléments importants d'un design (en-tête, titre, pied de page...).
Commentaires
« unE espace de largeur nulle »
Oui, je sais, je chipote. Même qu'avec moi, les mouches ont très mal à leur fondement.
Mais, tout de même, espace est au féminin en typographie.
Mais ce que j'en dis... ;-)
@ObiwanKennedy : Exact et bien vu : une espace en typo.
Hello, c'est corrigé merci :)
Perso j'utilise le trait d'union conditionnel U+00AD (https://fr.wikipedia.org/wiki/Trait_d%27union_conditionnel), généralement bien reconnu par les navigateurs.
Y a-t-il une différence significative avec la balise <wbr> ?
Démo en ligne avec ­ (for when you can't remember the U+00AD unicode)... https://jsfiddle.net/8ame7h2x/
comment enregistrer un bouton radio dans notre base de donnée
A part pour les noms de médicaments je n'empêcherai pas les marins de faire des phrases.
Mais ça existe, alors prenons... Voili Voilou
Waooh merci pour cette astuce que je ne connaissais pas.