Ça y est, vous devez créer un nouveau site internet ! Comme d'habitude, après avoir sabré une célèbre boisson alcoolisée, c'est direction tête baissée dans Photoshop pour attaquer le design. N'est-ce pas la marche à suivre ? Pas vraiment. Si il s'agit d'un projet personnel pour lequel vous savez exactement où vous voulez aller en ayant tout votre temps, pourquoi pas. Mais sinon c'est jouer un coup de poker.

Il existe deux étapes essentielles avant la conception du graphisme : le mockup (appelé aussi zoning, wireframe - ou fil de fer) et dans certains cas le rough. Pour planter le décor, faisons un rapide rappel des étapes de création d'un site web.
Création d'un site internet : le workflow
1. Le cahier des charges

C'est le pilier d'un projet : sans lui vous ne savez pas où vous allez ni quelles sont les fonctionnalités attendues. N'hésitez pas à vous appuyer sur des exemples et à partir d'un modèle. Posez un maximum de questions, surtout si vous devez réaliser un site pour un client qui n'a pas une idée claire et précise du projet. Les deux parties seront mieux protégées en cas de litige et cela rassurera tout le monde.
2. Le design

Chacun a des goûts différents : c'est fantastique ! Mais là repose toute la difficulté d'un design. Il faut donc beaucoup communiquer avec votre interlocuteur pour bien comprendre ses attentes.
Le design se veut le reflet graphique du cahier des charges (apparence, mise en forme des contenus, ergonomie…). On ne peut donc pas se lancer à corps perdu dans une maquette sans accomplir des étapes préalables, car chaque modification est extrêmement chronophage. Le risque est de tomber dans un cercle vicieux dont il est difficile de sortir.
3. L'intégration HTML/CSS

Lorsque la maquette est validée, on passe à l'intégration en page web. On transforme donc une image "plate" en une page HTML / CSS saupoudrée de JavaScript ou de Flash au besoin.
On veillera à ce qu'elle soit valide (W3C) et qu'elle "tienne la route". En d'autres termes : que tout s'adapte lorsque l'on modifie son contenu.
4. Création d'un template (modèle) pour un CMS

Il est de plus en plus rare de livrer un site sans gestionnaire de contenu (ou CMS). Dans la plupart des situations, on étoffe l'intégration statique par des fonctions PHP qui iront piocher dans la base de données du CMS pour afficher le contenu dynamiquement.
Bien entendu, suivant le CMS choisi, la méthode de création du template ou du thème va différer.
5. Mise en ligne

Lorsque tout est prêt et validé sur la version de développement, on pousse le site en ligne chez l'hébergeur (après avoir effectué les derniers contrôles et respecté une check-list de lancement convenue au préalable)
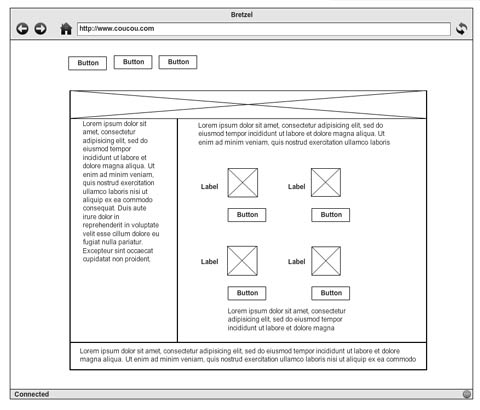
Le Mockup

Le secret d'un projet réussi se trouve dans une seule phrase : "Le web n'est que conception".
Il faut éviter de se lancer si vous êtes en manque d'éléments ou de réponses. Avec l'effet boule de neige, la moindre modification peut vous faire perdre un temps précieux. Votre interlocuteur en a rarement conscience, il ne faut donc pas hésiter à lui expliquer quelles sont les implications.
Le mockup (ou zoning) est crucial pour le bon déroulement du projet. Il est la première étape du design et consiste à disposer sur un schéma toutes les fonctionnalités d'une page web en se basant sur le cahier des charges.
Un mockup regroupe essentiellement :
- Les différentes zones du site (logo, navigation, sidebar, header, footer...)
- Les fonctionnalités attendues (menu déroulant, slideshow, animation...)
- Le recensement des éléments (icônes, boutons, images, input...)
- L'agencement du contenu (niveaux de titres, citations, accroche...)
C'est un excellent test pour vérifier la qualité du cahier des charges. S'il est complet vous n'aurez aucune question supplémentaire à poser.
Avec tous ces éléments placés au bon endroit, on dispose d'un prototype sur lequel vous et votre client pouvez vous baser. C'est à ce moment précis que les modifications doivent être faites : c'est rapide et efficace. Le client aura même le droit d'être pointilleux. Après il n'en aura plus le droit (enfin… en théorie !).
Le Mockup validé, vous disposez maintenant d'un plan de construction !
Les outils
Comme d'habitude, Photoshop peut tout faire ! Mais il existe des outils dédiés qui sont beaucoup plus performants et conviviaux, pour vous faire gagner du temps. En voici une liste non exhaustive :
La plupart sont gratuits et certains vous permettent même d'éditer un Mockup de façon collaborative. Vous pouvez même utiliser la fonctionnalité dessin de Google Docs, l'essentiel est de pouvoir structurer de façon simple le document et les éléments qui le composent. Pour les plus feignants, il existe une extension (wirify) qui permet de générer un zoning à partir d'un site existant. Pratique pour une refonte graphique !
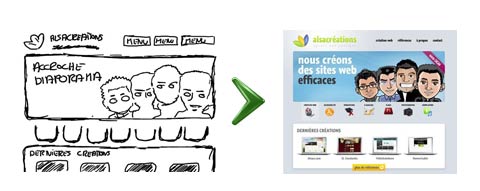
Le Rough

Contrairement au Mockup, le rough n'est pas forcément obligatoire.
Le rough est l'étape entre le Mockup et Photoshop. En bref, c'est un Mockup avec beaucoup plus d'idées sur le graphisme final (couleurs, illustrations, header graphique…). Le rough permet au graphiste de présenter ses idées au client. Là aussi, le but est d'éviter la fausse route au maximum. Après une journée de travail, il n'y a rien de plus frustrant que de reprendre en totalité une composition.
Le rough est donc plutôt destiné à des projets ayant une identité graphique forte. Lorsque votre client aura adopté votre idée, vous pourrez alors commencer sereinement votre design : il n' y a rien de mieux !
Conclusion
Ne sous-estimez pas ces deux étapes : elles n'ont que des points positifs. Vous pourrez déceler rapidement si le projet va bien se dérouler ou non, si vous êtes sur la même longueur d'onde que celle du client, cela confortera vos idées… Alors, à vos mockups !
Commentaires
Bonjour,
Très bel article, néanmoins, j'aurais précisé une étape supplémentaire : le mood-board (ou planche des tendances, panneau d'humeur ) afin de valider les couleurs et l'ambiance d'un futur projet.
Un excellent article avait d'ailleurs été posté ici :
http://www.pixenjoy.com/methodologie/mood-boa...
Merci de l'article intéressant. Pour les outils dédiés, il est existe en Open source ?
Merci pour cet article !
En effet, il est très important de ne pas foncer tête baissée dans Photoshop !!
J'ajouterais même qu'avant le Cahier des Charges, il faut échanger avec le client pour l'aider à dégager les objectifs du projet.
Améliorer le référencement ? Moderniser le design ? Augmenter les ventes ? Faciliter le mise à jour des contenus ?
Une fois ces objectifs clairement identifiés, cela aidera à orienter certains choix dans le cahier des charges.
Pour ma part, je fais surtout des todo list en dehors du cahier des charges.
Très bon article ! Merci pour les liens pour les zoning :)
J'utilise Cacoo qui est francisé et gratuit pour une utilisation limitée. Je dois dire qu'il est très jolie et très simple grâce à ses glisser/déposer. En plus il évolue régulièrement.
Merci pour cette article et pour les liens. ;)
Je vais tester. Pour l'instant, j'étais plus papier/crayon mais si je peux faire un geste pour l'environnement... :p
L'idée de passer à ce type de pratique trottait depuis longtemps dans ma tête. Cet article va m'aider à passer à l'action. Merci ! :)
@David-Dante : 3 feuilles de papier vs 2H de PC allumé, il n'y a pas photo le papier est gagnant ;)
A propos du (2) : si le design constitue exclusivement la vision du graphiste, c'est mort dans 80% des cas. Pour éviter ce piège, mieux vaut chercher à répondre au besoin du client en terme de marketing/communication. "on a choisit Cette photo / cette ambiance / ces couleurs parce que ça dit ça et ça raconte ça, et c'est ce que vous devez dire à vos clients".
En effet deux étapes à ne pas oublier ! Merci pour l'article
We also have a diagramming tool that fits the purpose nicely. You can create wireframes, sitemaps, flowcharts and much more. Plus you can draw together using real-time collaboration. Give it a try by visiting https://creately.com