
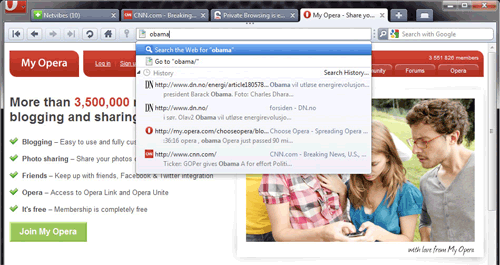
La nouvelle version 10.5 d'Opera est disponible en version finale depuis aujourd'hui. Elle intègre la version 2.5 du moteur de rendu Presto.
Parmi les nouveautés, on notera, en matière de support des standards, les améliorations suivantes :
- la prise en charge de la valeur
collapsede la propriété CSS 2.1visibility, - le support de la propriété CSS 3
border-radius(et sans préfixe, s'il vous plaît !), - le support des modules arrière-plan et bordures, transformations 2D et transitions de CSS 3,
- l'implémentation de l'élément HTML 5
video.

Pour plus de détails, on consultera les changelogs d'Opera 10.5 pour Windows, ainsi que la liste des spécifications Web prises en charge par Presto 2.4 (la liste pour Presto 2.5 n'est pas encore disponible).
Bref, à l'heure où le choix du navigateur arrive enfin explicitement pour les utilisateurs de Windows, Opera 10.5 possède des atouts fort attrayants non seulement pour les utilisateurs, mais surtout pour les intégrateurs et développeurs Web.
Pour le moment, seule la version pour Windows est disponible, les versions pour les autres systèmes d'exploitation pris en charge (notamment Mac OS X et Linux) devant sortir bientôt.

Commentaires
Merci Victor pour la nouvelle.
On notera qu'il est assez inhabituel pour Opera de sortir une version de son navigateur pour Windows uniquement, reléguant la sortie sur OS X et Linux à plus tard. Pour moi, l'explication est claire: Microsoft a lancé hier via Windows Update son “Browser Ballot Screen” (écran qui propose aux utilisateurs ayant Internet Explorer comme navigateur par défaut d’installer un autre navigateur, voir le site browserchoice.eu). Opera a donc dû sortir la version Windows en avance pour faire meilleure impression avec une version mieux intégrée au système visuellement (sous Vista et Seven), et plus rapide. Je suis prêt à parier que la nuit dernière a été courte pour pas mal de monde chez Opera. :)
@Florent V. : Tout à fait, y en a qui doivent avoir de ces valises sous les yeux ! ^^
Sinon, excellente nouvelle que cette sortie d'Opera 10.5. Je l'attendais de pied ferme, voyons maintenant ce que ça donne.
Pour ceux que ça intéresse, il est toujours possible de tester la beta pour Mac et Linux.
Bonne nouvelle en tout cas, Opéra a intérêt à mettre un petit coup de boost pour ne pas être balayé par Chrome et disparaître complètement du panorama browserien. :)
Je viens de tester un peu, le bilan qui en ressort est très positif pour ma part. Cela même Opera à égalité avec les autres bons élèves en CSS.
Transitions CSS3 supportées avec le préfixe -o- (un chouilla moins fluides que sur Safari/Chrome), border-radius nickel, box-shadow nickel, etc…
Du beau boulot !
d'après un vague commentaire trouvé sur le site d'Opéra, le support du tag < video > n'inclut que OGG
qlq a trouvé l'info et peut confirmer ?
bon au lieu de poser la question, j'aurais pu checker moi même, ce que j'ai fait : le dernier opéra supporte donc bien OGG et pas h.264
@jpvincent : En fait, il utilise Gstream, qui lui permet de supporter OGG et H264. Il faut simplement installer les codec propriétaire sois même sous Windows. Sous Linux, il y a un peu plus de chance que le plugin GStream pour le H264 soit installé.
J'avoue ne pas avoir vérifié moi même, je livre là les conclusions des recherches mené sur le forum opera-fr.com/forum
Curieux destin de ce navigateur... toujours été un bon navigateur, et il n'a jamais décollé dans les stats ! ^^
Bah déjà il est propriétaire donc il n'aura jamais le soutient des libristes. De plus niveau extensions, Firefox reste le meilleur (même si chromium se rapproche).
@Nico3333fr : En Russie c'est le navigateur numéro 1 ;)
J'avais la version 10.10 et en utilisant le menu "chercher une mise à jour" Opéra me dit que j'ai déjà la dernière version !?!
Bref, après une mise à jour manuelle, j'en ai profité pour faire le point sur le support HTML5 d'Opéra.
C'est résumé ici http://w3c.html5.free.fr.
@madsenfr : Il ne supporte pas le sessionStorage ?
J'en suis étonné car dans dragonfly, il y est clairement fait référence.
Sinon, ce sera pr bientôt.
D'ailleurs, je viens de tester et le sessionstorage semble fonctionner avec Opera 10.50.
Curieux, je n'ai plus la possibilité d'avoir le rendu petit écran via Maj+F11 pour tester les CSS handheld ?
Même après réinstallation, 'a veut rien savoir. Vu que c'est la seule chose que j'utilise sur ce navigateur... l'option existe toujours ? Dommage, l'interface est pas mal.
@madsenfr : Super intéressant ton résumé, c'est toi qui as fait ça ?
@Nico3333fr : Je viens de vérifier : apparemment, la fonctionnalité a disparu. De deux choses l'une : soit tu investis dans un mobile sur lequel tu peux installer Opera Mini ou Opera Mobile (à noter que les dernières versions des deux navigateurs mobiles d'Opera ne prennent pas en charge le média handheld, mais comprennent la syntaxe des media queries de CSS 3), soit tu installes une ancienne version 10.10 à part (à l'instar de Firefox, il est possible d'installer plusieurs versions d'Opera dans un même Windows).
Sinon, tu peux voir ce que ça donne en plaçant les pages dans le panel, là l'option est toujours présente.
De ce fait, il est possible de créer un bouton pour retrouver cette fonction même dans la page normale.
Voila, pour réajouter le raccourcis maj+F11 = petit écran.
Menu Outils/préférences/avancées/Raccourcis/
Configuration clavier : éditer
Ajouter dans application :
F11 shift et en action Enable handheld mode | Disable handheld mode
@Victor BRITO : (à noter que les dernières versions des deux navigateurs mobiles d'Opera ne prennent pas en charge le média handheld
tu veux dire qu'ils font comme le safari iPhone et qu'ils se prennent pour des medias de type screen ?
@jpvincent : Comme Safari pour l'iPhone, en effet. Source : http://www.alistapart.com/articles/return-of-...
Même si on repasse en Mobile View ?
J'utilise au quotidien ou presque toutes les versions d'Opera.
Lorsqu'on passe en mobile view on se retrouve avec un affichage à l'ancienne. Je n'ai pas contre pas vérifié si c'était bien la CSS Handheld qui était utilisée dans ce mode.
@ Nickko : merci ! Je pense bien que la CSS utilisée est celle pour le media handheld sous Opéra, visiblement, c'est celle-là qui est chargée sur mon site.
Plus qu'à l'améliorer maintenant ! :)
apparemment ils ont eu raison de sortir la 10.5 pour le ballot screen de la semaine dernière, il y a eu 3 fois plus de téléchargements que d'habitude : http://bit.ly/cIolaY (article computerworld)
est ce que vous avez constaté une évolution dans les stats browsers de vos sites ?
@jpvincent: à part IE, tous les navigateurs reconnaissent les media queries. ;-)
@Nickko: Si il supporte sessionStorage.
@Skoua: Oui, pour un projet de fin d'étude, que je continue de mettre à jour.
Opera fait vraiment du bon travail, que ce soit au niveau du navigateur qu'au niveau de la documentation avec un site vraiment complet.
À noter qu'Opera 10.5 vient enfin de sortir en version finale pour Mac OS X, où l'on passe directement de la version 10.10 à la 10.52.