
Le support du module CSS3 Transitions vient de faire son apparition dans les nightly builds de Firefox en cours de développement. Celui-ci sera probablement définitivement intégré à la version 3.7.
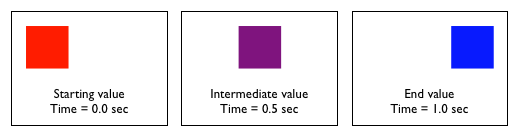
Les transitions CSS permettent de changer des propriétés (opacité, position, ...) dans le temps, sans devoir passer directement par une fonction JavaScript. Elles ont été initialement proposées par l'équipe de développement de WebKit et s'opèrent via les directives suivantes :
- transition-property
- indique le nom de la propriété CSS visée par la transition
- transition-duration
- indique la durée de la transition (ex : 2s)
- transition-timing-function
- permet de spécifier une fonction de transition non-linéaire (accélération), par exemple avec
ease-in,ease-outouease-in-out - transition-delay
- définit le moment où la transition va se produire
- transition
- raccourci pour regrouper toutes les déclarations précédentes
Il faudra dans un premier temps préfixer ces propriétés grâce à –moz– sous Firefox et –webkit– sous WebKit. Paul Rouget propose une page de test pour les transitions CSS.

Le support de l'orientation quant à lui s'effectue via une API JavaScript et sera disponible dans Firefox 3.6. La documentation spécifie des événements intervenant sur le DOM à gérer à l'aide de la fonction addEventListener. Les plate-formes visées sont bien entendu les mobiles et les portables tels que les Macbooks ou les Thinkpads qui comportent un accéléromètre.
window.addEventListener("MozOrientation", changementOrientation, true);
function changementOrientation(coord) {
// coord.x = valeur de l'axe X entre -1 et 1
// coord.y = valeur de l'axe Y entre -1 et 1
// coord.z = valeur de l'axe Z (vertical) entre -1 et 1
}
Commentaires
En ce qui concerne l'orientation, je vois que le nom de l'événement s'appelle "MozOrientation", ce qui me fait peur ! Va-t-on se retrouver avec des "IEOrientation", "SafOrientation" ou "OpeOrientation" ? Des noms standards quoi ...
Je pense que c'est en attendant qu'une implémentation globale soit faite, donc on a le temps...
En tout c'est une très bonne nouvelle selon moi pour les CSS Transitions, ça devenait chiant d'utiliser du js juste pour quelques petits effets visuels.
Donc, avec Webkit et Gecko, on a déjà Safari, Chrome et Firefox, manque plus qu'Opéra (très certainement dans une version 10.1, ou 10.5 ?) et... IE.
C'est une évolution intéressante mais on peut aussi se demander si c'est le rôle d'une CSS. Personnellement, je placerais cette évolution dans la catégorie comportement. Alors qu'on nous incite à séparer autant que possible structure (XHTML), présentation (CSS) et comportement (JS), je trouve que ça devient un peu confus.
Et à quoi ça sert franchement l'orientation? Si ce n'est à prendre un MacBook pour un iPhone...
@florian54000 : je dirais oui et non ;)
La limite est effectivement subtile, mais en ce qui me concerne je suis d'avis que tant que ça reste dans le domaine du Visuel, l'usage des CSS (transition ou non) ne me choque pas du tout.
JavaScript va bien plus loin dans le comportement et le dynamisme d'une page web.
D'habitude, les nouveautés CSS me font dire "Génial ! Depuis le temps qu'on en avait besoin, ça se met en place !".
Là, paradoxalement, je reste mitigé et rejoins florian54000 dans sa logique que je partage.
Même si une transition est visuelle (qui oserait dire le contraire, puisque ça se voit à l'écran ?), ce n'est pas uniquement visuel puisque un bloc qui se déplace ou qui voit son opacité "flasher" est un comportement dudit bloc.
Pour moi, ça reste un comportement (stricto sensu), une chose pour laquelle JavaScript reste l'arme idéale.
Je préfère donc continuer à utiliser une librairie javascript (jQuery) pour tout ce qui est "transitions visuelles" et autres trucs de cet acabit, au lieu de compter sur les navigateurs.
Avec une librairie tierce-partie, même si on rajoute un peu de poids à la page, j'ai la certitude que ça marchera sans souci sur le panel de navigateurs voulus, y compris IE :) Certitude qui tomberait dès qu'on compterait uniquement sur les navigateurs.
Au final, bah… C'est bien, les CSS Transitions, mais JavaScript reste (AMHA) tout de même indispensable :)
Voilà voilà…
@Ladytron : S'il s'agit juste d'effets tels que des tweens d'opacité, de couleur ou de position, à moins que MS soit déchaîné le jour où ils implémentent ça, je vois mal comment les navigateurs pourraient l'interpréter différemment. Un degré d'alpha est un degré d'alpha, une couleur une couleur, ...comment rater ça ?
De toute façon c'est une amélioration peu utile dans le sens où on peut en effet déjà faire tout ça avec jQuery et assimilés, le seul vrai intérêt réside dans le fait que ce sera plus facile à coder (je trouve), plus léger à charger et fonctionnel avec ou sans js activé.
@florian54000, @Ladytron: il faut savoir ce que l’on entend par «comportement». Avec une définition un peu large, tout ce que fait le navigateur relève du «comportement», par exemple on peut désigner comme comportement du navigateur le fait d’appliquer des styles à un élément au chargement de la page. Ça ne nous mène pas bien loin.
Quant au rôle de JavaScript, il est divers et ne se limite pas à un mot bien choisi. Pour ce qui est de l’interactivité dans les interfaces, on utilise JavaScript en partie pour déclencher des actions suite à une action de l’utilisateur (ou aux conséquences de celles-ci). C’est cela que l’on appelle souvent «le comportement», et on notera d’une part qu’il s’agit de GESTION du comportement de l’utilisateur tel que perçu à travers un jeu bien défini d’évènements, et d’autre part que c’est loin d’être la seule chose que peut faire JavaScript.
Revenons aux effets graphiques de transition:
1. Les effets d’animation que réalisent jQuery et consors ne devraient pas, dans l’idéal, être réalisés en JavaScript. Ce que font ces fonctions, c’est modifier toutes les N millisecondes les valeurs de certaines propriétés CSS pour certains éléments. C’est ce que l’on appelle un bricolage pas terrible.
2. Les transitions CSS ne sont pas une gestion du comportement. C’est juste utiliser CSS pour demander au navigateur de gérer en natif une transition entre deux styles donnés. Donc, en CSS, on demande au navigateur de gérer en natif ce que l’on gère pour l’instant avec des fonctions JavaScript moins performantes.
3. La partie «gestion du comportement», c’est la décision d’appliquer un style B à un élément qui était doté d’un style A. Cette décision peut se prendre en JavaScript, voire être programmée en CSS (j’y reviens). Que le passage d’un style à l’autre soit immédiat ou progressif, par contre, c’est une histoire de rendu graphique (et d’ergonomie), et ça n’a rien à voir avec la gestion du comportement.
4. Les transitions CSS ne sont pas une gestion du comportement. Par contre, les CSS s’occupent déjà de gestion du comportement: ça s’appelle les pseudo-classes d’état telles que :hover, :focus et :active. Cette fonctionnalité de CSS duplique une fonctionnalité de JavaScript (évènements mouseover, mouseout, focus, blur, click). En gros, on a dupliqué cette fonctionnalité pour faciliter la vie aux créateurs de sites web.
Je propose que, par souci de cohérence, 1) on bénisse les transitions CSS et 2) on milite pour la suppression des pseudoclasses :hover, :focus, etc. des CSS où elles n’ont strictement rien à faire. :D
@ Florent V. :
1. Je le sais, j'en faisais bien avant que jQuery et consorts n'existent. Ceci dit, on n'a(vait) pas tellement le choix pour ça. C'est un bidouillage, certes, mais vu qu'on n'a que ça, on est bien contents ;)
2. Vu sous cet angle, ok. Mais ça ne résoud pas la compatibilité navigateur. A moins que, comme il a été dit, que MS se déchaîne et suive (pour une fois) le mouvement.
3. C'est un point de vue intéressant :)
4. Il est vrai que :hover/:focus/:active sont des pseudo-classes ayant lien avec le comportement.
Au final, personne ne se forcément d'accord :) Ca va encore être "à l'appréciation", mais ton argumentaire est logique aussi, Florent V. ;)
On verra en temps voulu, on a encore le temps de venir voir :D
Pour la compatibilité… eh bien quand on propose une nouvelle techno et qu’elle commence à peine à être implémentée, bien entendu il y aura des problèmes de compatibilité. Cependant, dès maintenant:
A. Les applications et contenus qui sont destinés à un moteur de rendu unique supportant ces technologies peuvent les utiliser. Interface WebOS, iTunes LP, application embarquée tournant sur un moteur Webkit ou Gecko, application desktop construite sur un moteur de rendu Webkit ou Gecko. Les technologies web ne se réduisent pas aux sites classiques. ;)
B. L’amélioration progressive c’est bon, mangez-en.
C. Les bibliothèques d’effets d’interface en JavaScript pourraient repenser une partie de leurs effets de transition pour être compatible avec les transitions CSS. Ainsi, si le navigateur supporte les transitions CSS (à priori détectable en JS), on utilise ce mécanisme, sinon on utilise la manipulation progressive en JS. Avantage: gain de performances lorsque c’est disponible en natif. Cette stratégie est utilisée pour d’autres choses (une implémentation de AUDIO et VIDEO, par exemple?), et représente un des principaux moteurs d’innovation technologique dans les navigateurs.
Bravo pour la prouesse technique.
Ceci dit, quand je regarde la vidéo, une question et pas des moindre me traverse l'esprit : à quoi ça va servir concrètement ? oO
Le web n'est plus seulement affiché sur un ordinateur de bureau avec 56k ou ADSL/câble ni même sur un ordinateur portable + WiFi mais aussi sur des objets de plus en plus exotiques ... pour ceux-là ça aura bien un intérêt ;) (j'espère juste que l'électronique embarquée n'en profitera pas : les standards de qualité d'un Airbus ou d'une voiture s'accomodent mal de la techno web ^^)
@Florent V. :
Effectivement, ce sont des angles auxquels je n'avais pas pensé lors d'une première lecture.
Sous ce nouveau jour, je rectifierai donc mon point de vue : cf B. ("c'est bon, mangez-en) ;)
"Le web n'est plus seulement affiché sur un ordinateur de bureau avec 56k ou ADSL/câble ni même sur un ordinateur portable + WiFi mais aussi sur des objets de plus en plus exotiques ... pour ceux-là ça aura bien un intérêt ;)"
Oui, j'avais remarqué :p Rien que sur les pubs télé de l'iphone par exemple. Mais là franchement, j'ai vraiment l'impression que ça relève plus du gadget qu'autre chose et je ne vois pas bien à quoi ça peut servir.
Les client veulent du gadget, ça sert donc à satisfaire le client. Plus sérieusement, on peut faire des effets sympa avec les transitions comme :
http://snook.ca/archives/javascript/jquery-bg...
ou http://www.gayadesign.com/ (transition sur le... logo en haut à droite)
Comme pour tout, il ne faut pas en abuser (et il y aura plein d'abus :) ).
Je suis assez d'accord avec florian54000 concernant le rôle de la css et je trouve que tout ces effets devraient être gérés ailleurs rien que pour pouvoir les désactiver facilement. On sort complètement de la mise en forme même si, pour être incohérent, ça va arranger beaucoup de monde.
@bzh : c'est vrai que j'apprécie particulièrement la possibilité de désactiver le JavaScript pour tous les effets bling-bling qu'on trouve encore ici et là et qu'il y a effectivement une forte probabilité que certaines transitions soient un peu pénibles (3 secondes sur le Web peuvent paraître une éternité... surtout quand c'est répétitif :) mais en même temps cet écueil existe déjà en mélangeant par exemple un :hover avec un gif animé... De mon point de vue c'est une bonne chose de simplifier ce genre d'animations et de se passer du JS pour le faire et, d'une manière générale, ce n'est pas parce que certaines personnes font mauvais usage d'une "avancée technique" qu'il faut purement et simplement la jeter aux oubliettes. ;)
Les effets les plus simples étants souvent les mieux réussis (et aussi les plus digeste pour l'internaute), les CSS transitions apportent une dimension discrète, mais bien réelles, aux pages web. Gain de temps sur la gestion du Javascript, moins de Flash (en tous cas pour les effets légers). J'adore...
Donc à quand un moyen de faire des vraies transitions entre les pages elles-mêmes.