Le navigateur Safari 4 beta est disponible sur Mac et PC dès aujourd'hui. Il dispose d'une nouvelle version du moteur Webkit. Son installation remplace les précédentes versions.

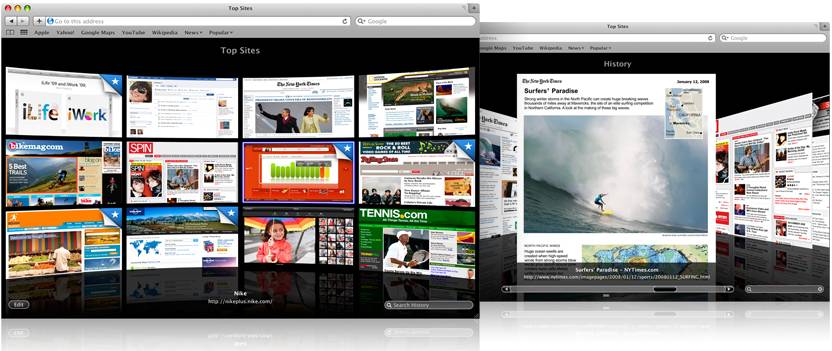
On notera dans les améliorations esthétiques la présence de Cover Flow pour visualiser l'apparence des sites de l'historique et des signets en 3D, une nouvelle disposition des onglets et une adaptation de l'interface dans le look natif de l'OS (notamment pour Windows).
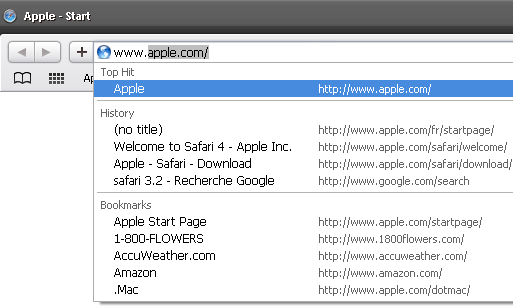
La recherche dans l'historique est désormais complète et porte sur le contenu texte des pages, archivé durant la navigation. La barre d'adresse et de recherche ont elles aussi subi lifting en adoptant les suggestions (powered by Google) déjà vues dans les autres navigateurs.

Les polices sous Windows sont désormais rendues de la même manière que celles de l'OS, notamment en terme de lissage, puisque cela déroutait bon nombre d'utilisateurs. Les onglets et les menus adoptent le même comportement que celui déjà expérimenté sous Google Chrome, c'est à dire disparition du menu horizontal principal, remplacé par des icônes sur le côté droit pour le menu Fichier et celui des fonctionnalités/paramètres; et possibilité de déplacer les onglets hors de la fenêtre pour en créer une autre.

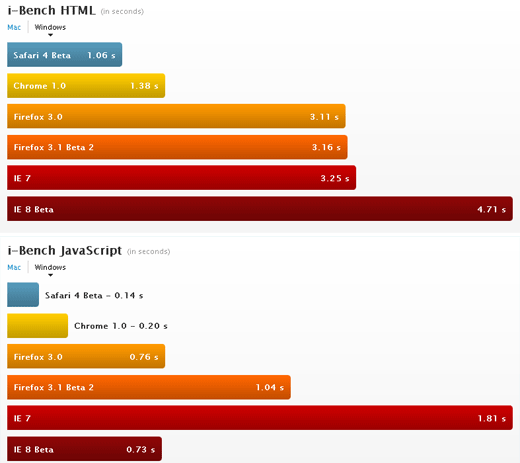
En terme de performances, un nouveau moteur JavaScript baptisé Nitro prétend surpasser celui d'Internet Explorer 8 et de Firefox 3.1. En revanche à l'heure actuelle - mais ce n'est qu'une bêta rappelons-le - cette version semble être encore quelque peu instable.

De nombreuses autres nouveautés sont à l'ordre du jour, entre autres :
- Le zoom sur la page entière (texte seulement en option)
- Le support de CSS Animation et CSS Canvas
- Le support de CSS Effects
- Le support d'ARIA et de Voice Over, le lecteur d'écran pour Mac OS X
- Le préchargement de certains fichiers lors de la navigation (ce que ne vont pas apprécier les hébergeurs et statisticiens)
- Le support de certains éléments HTML 5 (comme les tags media) et du cache offline
- Le "passage" du test Acid 3
- Une nouvelle version de Web Inspector pour les développeurs (le Firebug de Safari)
Merci également à Patidou qui a aussi soumis cette actualité en cours de rédaction et qui gagne 2 kiwiz.

Commentaires
Selon moi, le navigateur le plus abouti toutes plates-formes confondues, et ce malgré son statut de bêta.
Toujours pas de Safari pour Linux ... Espérons que les développeurs de Konqueror vont se mettre au boulot ...
effectivement, il a l'air de casser la baraque ce navigateur.
Par contre, les stats, sans donner ce qui est testé et dans quel contexte, ça ne veut pas dire grand chose. :)
Firefox 3.1, Opera 10, Safari 4, rien que des bonnes choses en préparation, miam…
À propos, un truc qui m'a bluffé avec avec le futur FF :
http://standblog.org/blog/post/2009/02/24/Act...
Après téléchargement et installation impossible de le faire fonctionner, dès qu'il est lancé un petit tour dans le gestionnaire des tâches (Win XP) montre qu'il bouffe toute la puissance de ma machine. O_O
J'attends donc une prochaine version ou un patch pour le voir tourner normalement sur XP...
Sous Tiger (Mac OSX 10.4) ici, ça passe très mal Google Reader et Facebook: blocage. Petit truc qui m'inquiète: comment recharger le cache (avant c'était Alt+clic sur Refresh), où est le bouton Refresh?
Au début ça ramait pas mal (mais j'ai tellement de bookmark!, Little Snich me montrait un paquet de connections avec "Web Page Preview Fetcher").
Mon site semble avoir reçu un coup d'accélérateur! lol
Le nouveau Zoom est excellent, les images sont nickel!
La navigation clavier (tab) c'est toujours n'importe quoi avec les menus d'évitement! Ne donne pas le focus après le saut au premier élément de la zone ciblée, ce bug est dans la todolist d'Apple depuis longtemps!
Un test intéressant de Safari 4 est visible sur le blog de Frédéric de Villamil : http://t37.net/test-de-safari-4-apple-reinven...
Apparemment, le traitement des padding et margin sont toujours différents sous safari ! Dommage.
@nforum : à quel niveau?
@nforum : le traitement des margin et padding sous Safari a toujours été conforme aux standards (modèle de boite CSS). Si tu compares à celui d'Internet Explorer en mode Quirks, sache que ce dernier n'est pas standard, contrairement au comportement de TOUS les navigateurs en mode Standard justement. ;)
Il est étonnant de rapidité.
Je suis très impatient de voir la version finale. Est-ce que quelqu'un sait si les effets CSS sont en réflexion au W3C ou c'est juste un truc propriétaire d'Apple ?
Il me semble que tout ce qui est fait dans WebKit est proposé au W3C ...