Avant de partir pour Paris Web ou d'affronter l'hiver (ou encore les deux à la fois), que diriez-vous d'une petite publication made in Alsacréations? Un tutoriel simple et pratique comme il s'en fait peu, un bijou de concision pragmatique, un placement sans risque à haut rendement, le petit déjeuner des champions!
Bref.
Plutôt que de me faire mousser indûment, je ferais mieux de vous présenter le tutoriel.
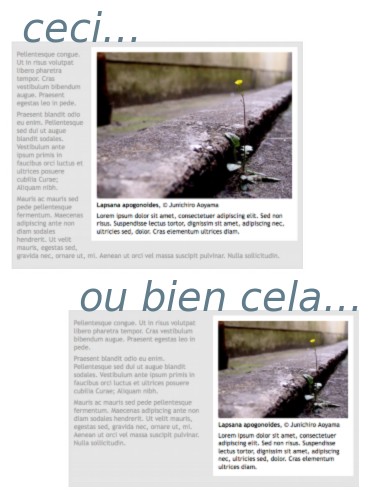
Alors voilà, c'est quelque chose de simple, une petite astuce et une utilisation habile (...) de display: table. Il s'agit d'obtenir...

et le tout sans tricher avec des images, blocs ou paragraphes de largeur fixe. En effet, on souhaite réaliser une boite qui prendra la largeur de notre image d'illustration, quelle que soit cette largeur et quelle que soit l'importance du contenu placé ici comme légende ou texte d'accompagnement.
Je vous laisse découvrir le tutoriel: Adapter une légende à la largeur de l'image. On appréciera l'ironie qui consiste à avoir placé ce tutoriel dans une section à l'intitulé légèrement désuet: Faire une mise en page sans tableaux. Diable.
À ce propos...
Tout ce que vous croyiez savoir sur CSS est-il faux?
Ce serait le cas si on en croit le titre racoleur du livre ardemment promu sur SitePoint: Everything You Know About CSS Is Wrong! Autant je suis prêt à féliciter les auteurs pour le travail fourni, autant le titre me semble un peu couillon. Alors quoi, on découvre qu'on peut utiliser le rendu des tableaux en CSS? C'est le cas depuis des années avec certains navigateurs. Mais le nerf de la guerre, c'est la compatibilité. On se réveille car IE8 intègre le support de display: table et display: table-cell, ce qui est fort bon; mais il faudra encore attendre quelques années avant de pouvoir utiliser ces valeurs sans se poser de questions sur le support par les navigateurs. On pourra alors se coltiner les problèmes de rendu des tableaux même sans tableaux: quid du table-layout: auto parfois surprenant, des sites qui s'élargissent tout à coup parce qu'un contenu est trop large?
Donc un bon point publier un livre sur quelques techniques CSS avancées et sur ce que nous réserve l'avenir, mais un mauvais point pour le titre qui frise un peu le foutage de gueule. Apparemment, ça fait vendre plus efficacement qu'un titre comme, par exemple, «Mise en page CSS avancée»; le livre est en rupture de stock.
Dire qu'à côté de ça il y a d'honnêtes travailleurs consciencieux...
Prenons par exemple monsieur V. Monsieur V. a récemment publié chez les très sérieux Elephorm un DVD de formation aux langages HTML et CSS sobrement intitulé: Je roxe les mamans ourses en XHTML et CSS, à l'aise et sans le moindre effort. Saluons l'honnêteté du choix de ce titre intransigeant, le respect du public ainsi manifesté!
Et pendant ce temps-là, à Buenos Aires...
... on prépare le lancement en semi-fanfare d'une ressource HTML-CSS qui va bien, à publier incessamment sur Alsacréations. Une ressource de qualité traditionnelle, qui fleure bon le savoir-faire ancestral de nos terroirs. Mais chut, n'en disons pas plus, de toute façon le tizinegue c'est mal.
Commentaires
Toi, tu vas payer cher à Paris Web.
héhé, je me doutai que y avait un truc pas net. Encore quelques tutoriels comme ça et je vais finir pas mettre des div partout.