Pour cette nouvelle Interview des Gens du Web, j'ai eu le plaisir de prendre le flambeau et pour l'occasion, j'ai décidé d'échanger avec Chloé Temesvari, UX Designer et ergonome au sein de l'agence Impact Positif.

Nous partageons le même (joli) prénom et une passion commune pour les post-it, voilà qui était une bonne base de départ :)
(Alsacréations) Hello Chloé, peux-tu te présenter en quelques mots ?
Bonjour ! Je m’appelle Chloé Temesvari, j’ai 35 ans et je travaille à Strasbourg en tant qu’UX designer, avec une spécialisation en ergonomie des interfaces.
J’ai travaillé pendant 8 ans en freelance et il y a deux ans, j’ai rejoint à mi-temps Impact Positif, société spécialisée dans l’expérience utilisateur.
A mi-temps car j’enseigne beaucoup en parallèle, et ce depuis la sortie de mes études il y a 10 ans. J’ai la chance depuis deux ans d’enseigner à mi-temps à l’IUT de Haguenau en DUT/BUT et Licence pro.
Et pour être sûre de ne pas m’ennuyer, j’interviens également dans différentes écoles privées, dans des formations Bac +5 !

(Alsacréations) Par quoi as-tu été amenée à te spécialiser dans l’ergonomie et l’UX Design ? Qu’est-ce qui t’a attiré dans le domaine ?
L’humain ! C’est peut-être un peu niais mais très vrai !
Quand je me suis engagée dans un master de création de sites web, ça en a fait sourire plus d’un car je n’étais vraiment pas à l’aise avec un ordinateur ou un smartphone ! J’avais de ce fait une empathie assez naturelle pour les personnes comme moi, un peu en galère avec l’informatique ;-)
Pendant ma formation, j’ai assisté à un court module sur l’ergonomie qui a piqué ma curiosité et j’ai réalisé que je pouvais par ce biais améliorer la navigation des internautes et les mettre en confiance.
La spécialisation professionnelle est venue plus tard. L’ergonomie n’était pas beaucoup pratiquée à l’époque, que ce soit par des free ou des agences. J’ai donc commencé comme beaucoup d’autres en faisant des sites “de A à Z” et je me suis rapidement rendue compte qu’à force de vouloir “tout” faire, le “tout” n’était pas de qualité. J’ai donc pris la décision de me spécialiser dans les thématiques avec lesquelles j’avais le plus d’affinités : l’ergonomie, la gestion de projet et la formation !
Quant à l’étiquette d’”UX designer”, j’ai mis du temps à me l’approprier car je ne me sentais pas légitime. C’est en pratiquant des prestations de recherche utilisateurs, de tests, etc. que je me suis autorisée à sauter le pas !
(Alsacréations) Actuellement, tu es Ergonome et UX designer mais également Formatrice à l'Université de Strasbourg : quelle évolution (poste, compétences) aimerais-tu poursuivre ?
C’est une excellente question !
J’aime profondément ce que je fais, à la fois dans ma pratique métier auprès des mes clients mais aussi dans l’enseignement auprès de mes étudiants. J’apprécie la complémentarité de ces deux approches qui restent centrées sur mon métier mais me permettent de l’aborder différemment. Je ne me vois pas faire un choix entre les deux pour le moment mais peut-être que j’y viendrai un jour ?

En fait, je crois que mon ambition ne se traduit pas vraiment en termes de poste. J’ai surtout envie de continuer de faire évoluer mes interventions pour susciter de l’intérêt chez mes étudiants et m’assurer qu’ils repartent avec un bagage suffisant en sortant de mes cours.
J’ai également envie d’avoir plus de temps au quotidien pour faire de la veille. J’adorerais en particulier monter en compétences sur des notions de sociologie, de psychologie cognitive, d’accessibilité ou encore de statistiques et data analyse poussée.
(Alsacréations) Quels sont tes outils de travail au quotidien ? Comment les as-tu choisi parmi tous les autres ?
Au quotidien, les outils que j’utilise le plus sont…roulements de tambours…du papier, un crayon et des post-its !
Quand je travaille sur la conception d’une interface, que ce soit sur de l’architecture d’information ou des wireframes, j’ai besoin de réfléchir sur papier (ou tablette) avant de rentrer dans un logiciel, que ce soit en esquissant un écran ou en recouvrant les murs de mon bureau de posts-it pour tenter d’organiser mes idées !

Il en va de même pendant les ateliers avec les clients, même si la pandémie et le recours au distanciel m’ont amenée à utiliser de plus en plus Miro. Une très jolie découverte que j’utilise également de plus en plus en cours ! J’aime beaucoup cette plateforme; c’est un formidable outil collaboratif qui ne cesse d’évoluer.
Figma est l’autre outil sur lequel je suis passée il n’y a pas si longtemps pour faire du maquettage; j’y ai encore beaucoup de choses à apprendre mais j’apprécie la fluidité de l’outil et la possibilité de maquetter et de prototyper au même endroit !
(Alsacréations) Quels sont ton navigateur et tes extensions préférées pour gagner du temps dans tes missions quotidiennes ?
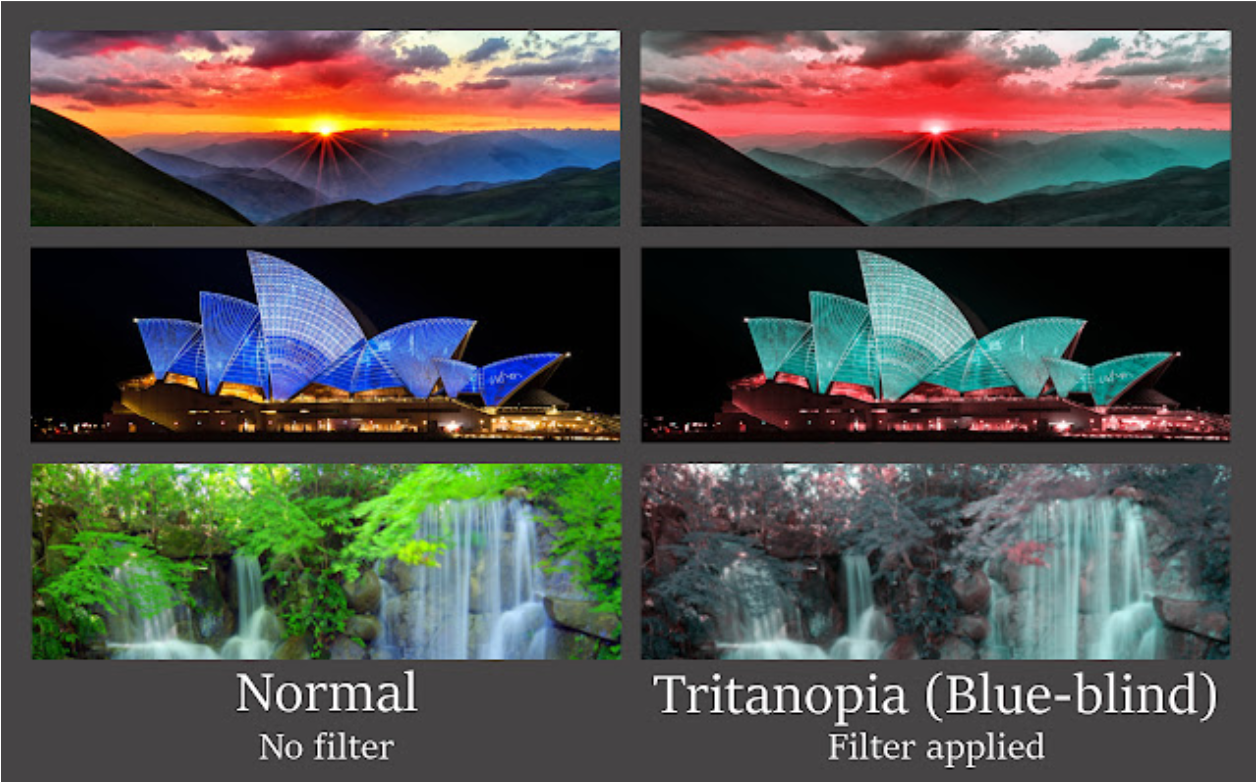
Mon navigateur préféré est Chrome. Je n’utilise pas beaucoup d’extensions dans mon travail au quotidien si ce n’est WCAG Contrast Checker pour vérifier la qualité des contrastes des interfaces que j’évalue dans le cadre d’audit d’ergonomie, ou encore colorblindly qui permet de simuler la vue d’une page web sous différents types de daltonismes.

(Alsacréations) Lorsque tu dois former un•e débutant•e en ergonomie et Webdesign, sur quels thèmes / règles d’or insiste-tu particulièrement ?
L’un des premiers points sur lesquels j’insiste, c’est la définition du mot design ?. On en a définitivement pas tous la même et il est important qu’on s’aligne sur le vocabulaire avant d’aller plus loin. Pour moi, Design équivaut à conception. Une fois que ça c’est dit, on peut passer au reste ! Comme la définition de l’UX par exemple ? et le fait que même entre professionnels, nous ne sommes pas toujours d’accord sur son périmètre !
En ergonomie, j’aborde évidemment les incontournables heuristiques de Bastien et Scapin, de façon à identifier un ensemble de bonnes pratiques. Mais j’aime surtout aborder ce sur quoi reposent ces bonnes pratiques; effleurer le fonctionnement de notre cerveau, le mécanisme de notre perception, avec entre autres la théorie de la Gestalt, de notre attention, de notre mémoire.
J’ai le sentiment que cela offre une compréhension plus large de ces fameuses bonnes pratiques et évite ainsi de tomber dans la checklist bête et méchante.
Je rappelle aussi que ça n’est pas parce que c’est “tendance” que c’est forcément ergonomique. Tout comme concevoir une interface nécessite de se poser un peu la question de sa raison d’être avant de se perdre dans un logiciel de maquettage.

Mais le fil conducteur, que ce soit en ergonomie/webdesign/UX, c’est l’utilisateur, et la nécessité de le prendre en considération. J’ai beaucoup lu qu’il était primordial de “se mettre à la place des utilisateurs” pour lesquels on conçoit. Cela me paraît délicat. Je ne peux pas me mettre dans les chaussures d’une personne qui a une expérience de navigation réduite, qui exerce un tout autre métier, qui a d’autres centres d’intérêt, ou encore un autre contexte d’usage.
Je peux tenter de me projeter mais ce ne seront que des hypothèses.
Je peux avoir de l’empathie, ça oui, c’est important ! Mais pour comprendre, je dois aller à la rencontre. C’est comme ça que j’en saurai plus sur mes utilisateurs finaux, leurs attentes, leurs besoins, et c’est comme ça que je serai à même de concevoir une interface qui leur correspond.
(Alsacréations) Question difficile : vois-tu émerger des nouveaux comportements des utilisateurs ces dernières années ?
Cette question est immense ! ?
De quels utilisateurs parle-t-on ? De quels types de comportements ? Il est difficile de généraliser !
Ce que j’observe néanmoins ces derniers mois, c’est la nécessité d’aller vers plus d’équité numérique. La pandémie que nous vivons a mis en lumière de grandes disparités quant à l’accès au numérique : qu’il s’agisse d’accès purement matériel mais aussi d’éducation, et ce quel que soit l’âge.
Beaucoup sont partis du principe que parce que les outils numériques existaient, notre vie, ou tout du moins certains aspects de cette dernière, pourraient se transposer sans trop de difficultés à distance.
Je prends pour cela l’exemple des cours à distance. De nombreuses structures de formation, qu’elles soient publiques ou privées, étaient rassurées d’avoir une plateforme pour l’enseignement à distance, sans pour autant en avoir fait souvent l’usage. L’objectif était donc de reproduire au maximum l’environnement d’une salle de classe mais par écrans interposés : on conserve les mêmes horaires, le même format de cours et surtout on allume bien sa caméra.
C’est pourtant un contresens terrible ! Il ne s’agit pas d’outil mais de contexte d’usage. On n’enseigne pas à distance de la même manière qu’en présentiel, on n’a pas la même attention seul devant un ordinateur qu’au milieu d’une salle de classe, on n’a pas le même rapport à l’image quand le regard porté sur soi est avant tout une webcam.
Cela n’a fait que renforcer ma conviction que c’est en se concentrant sur leS utilisateurs et leurS contextes d’usage, en s’adaptant à eux, qu’on sera en capacité de forger les outils les plus efficaces.
(Alsacréations) Quel est le plus gros défi que tu considères avoir accompli ces derniers temps ?
En dehors de ne plus travailler (la majeure partie du temps) les soirs et week-end, je dirais de monter en compétences sur de la facilitation d’ateliers.
J’ai eu l’occasion ces derniers temps de faciliter quelques ateliers, en présentiel et à distance, et certains d’entre eux seule, ce qui n’a pas été sans inquiétudes !
La facilitation paraît proche de l’enseignement mais elle ne l’est pourtant pas tout à fait : la posture diffère. Le facilitateur n’est pas là pour “amener les réponses” mais pour “faciliter” la recherche de ces dernières par les participants eux-mêmes.
J’ai beaucoup aimé ces expériences qui m’ont permis de prendre confiance ! J’ai hâte d’en vivre d’autres et d’en apprendre plus !
(Alsacréations) Question Bonus : pourquoi un œuf à la coque en avatar sur Twitter ?
Parce que ! ?
A l’époque, l’avatar par défaut sur twitter était un œuf. Comme je voulais personnaliser le mien sans pour autant y mettre ma bouille…et comme j’étais assez peu inspirée et en plein petit dej’, j’ai mis un œuf à la coque !
