Depuis quelques années, HTML propose un meilleur découpage sémantique des pages et applications web pour éviter la "divite", l'abus d'éléments <div> pour regrouper chaque bloc de contenu.
Dès les premières versions de HTML5, les éléments sectionnant ont vu le jour : <section>, <nav>, <article>, <aside>, <header>, <footer> ont été assez bien compris et se sont révélés utiles.
Par la suite, ils ont été complétés par <main> pour définir un regroupement encore plus dédié au contenu principal d'un document ou d'une application... par opposition à des blocs communs <header> et <footer> qui ne changeront que peu d'une page à l'autre.
Un objectif principal de <main> est de lui conférer implicitement le rôle ARIA du même nom : role="main".
Spécificités
Il était défini, de manière relativement logique deux critères :
Hiérarchiquement
<main>ne peut être contenu dans un autre élément sectionnant (cités précédemment ; idéalement il devrait être descendant de html, body, div, ou form).Il ne pouvait y avoir plus d'un élément
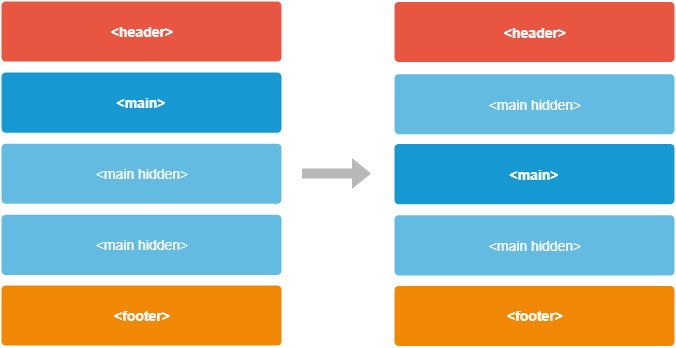
<main>: désormais, avec les retours d'expériences et cas pratiques, on autorise l'usage de plusieurs<main>à partir du moment où il n'y en a qu'un d'actif à la fois et que les autres sont "désactivés" par un attributhidden.
<body>
<header></header>
<main></main>
<main hidden></main>
<main hidden></main>
<footer></footer>
</body>
Quel est l'intérêt ? Pouvoir concevoir une page dont le contenu principal changerait, serait activé par étapes successives par exemple en JavaScript par mouvement des attributs hidden. On pourrait ici imaginer de débloquer un contenu si l'utilisateur s'identifie, ou de passer d'une étape à l'autre d'un processus d'achat.

En voici une démo minimaliste :
See the Pen Main + hidden by Alsacreations (@alsacreations) on CodePen.
hidden
Attention, ne confondez pas l'attribut hidden avec une façon de masquer graphiquement des contenus comme on peut le faire en CSS avec display: none ou visibility: hidden. La signification est plus forte ici. Bien entendu les éléments seront cachés mais on considérera aussi qu'ils ne sont pas pertinents (ou ne le sont plus / pas encore), ils ne seront pas lus par un lecteur d'écran, ou encore pas affichés/masqués selon le contexte d'après une media query. Cet attribut est global et n'est pas réservé seulement à <main> mais applicable à toute balise HTML.
Ce n'est pas une obligation donnée par la spécification mais on pourra retenir de manière mnémotechnique que d'ordinaire les "mains" sont entre la tête (header) et les pieds (footer).
Commentaires
A noter que sur Internet Explorer, l'élément main est mal supporté lorsque l'on lui attribut un style. Plusieurs fois je me suis retrouvé avec des bugs de flex sur IE qui se sont corrigés en modifiant la balise main par une balise div role="main"
Internet Explorer est bien trop ancien pour reconnaître correctement ces nouveaux éléments. Il existe un petit script que l'on peut exploiter pour lui faire prendre en charge le style sur des éléments inconnus, si l'on tient vraiment à supporter cette antiquité ;) https://github.com/aFarkas/html5shiv
Hello,
Juste pour confirmer. La balise <main> nous sert à remplacer notre <div id="content" role="main"> ? A l'intérieur de cette dernière on y placera nos :
<code>
<section>
<article>
<h2>Titre article</h2>
<p>Mon joli article...</p>
<footer>Auteur : Joe Doe</footer>
</article>
<aside>
<h3>Cras sodale</h3>
<ul>
<li>Porta</li>
<li>Nulla</li>
<li>Libero</li>
<li>Posuere</li>
<li>Eros</li>
</ul>
</aside>
</code>
??
Désolé, je viens seulement de cliquer sur la source https://www.w3.org/TR/html52/grouping-content.html#the-main-element , tout y est indiqué !