Tableau ou pas Tableau ? De la bonne utilisation des tableaux et de la balise TABLE
Bien que la grande majorité des sites web soient encore construits actuellement grâce à l'utilisation de tableaux, la balise TABLE est conçue initialement pour afficher des données... tabulaires (un calendrier, une base de donnée, des statistiques par exemple) et non pour faire la présentation de sa page. Ce n'est plus un scoop.
Comme tout le monde, vous connaissez les articles décrivant les différents problèmes que posent les tableaux : OpenWeb [fr] et Cybercodeur [fr]
Je ne vais pas revenir là-dessus : les tableaux ne sont pas fait pour la mise en page et il faut pour cela utiliser des alternatives fondées sur le couple DIV / CSS.
Note : pour information, le W3C n'interdit pas l'utilisation des tableaux pour la mise en page. Rien n'empêche un site présenté en tableaux d'être Valide en XHTML Strict.
Il permet même des constructions complexes destinées en théorie aux données tabulaires :
The HTML table model allows authors to arrange data -- text, preformatted text, images, links, forms, form fields, other tables, etc. -- into rows and columns of cells.
Par contre, le W3C déconseille lui-aussi l'utilisation de tables pour les mises en pages, mais sans pour autant proposer de solutions concrête :
Tables should not be used purely as a means to layout document content as this may present problems when rendering to non-visual media. Additionally, when used with graphics, these tables may force users to scroll horizontally to view a table designed on a system with a larger display. To minimize these problems, authors should use style sheets to control layout rather than tables.
De la bonne utilisation des tableaux
Pour ne pas verser (comme certains) dans un fanatisme anti-tableaux, je me posais simplement et candidement la question inverse : quand peut-on utiliser les tableaux sur son site web ?
Les extrêmistes auront tendance à répondre catégoriquement, mais je suis persuadé que la réalité est bien plus nuancée.
Pour commencer, le principal argument anti-tableau (outre sa lourdeur) est sa non-Accessibilité aux handicaps et notamment aux non-voyants. En effet, ces personnes ont des difficultés à se faire une "vue d'ensemble" d'un design construit sous forme de tableaux.
Ce problème est bien évidemment accentué en cas de tableaux imbriqués, de rowspan, colspan et autres spacer.gif traînant dans le code.
Mais... un tableau n'est pas obligatoirement lourd, imbriqué et inaccessible. Il existe des moyens pour rendre un tableau tout à fait accessible et propre. En mettant ces moyens en place, doit-on encore systématiquement sataniser les tableaux ? Peut-être que oui, peut-être que non (j'avoue que je ne me mouille pas trop sur cette question !).
En fait, la question ne se poserait pas s'il n'existait pas actuellement des limites aux alternatives en DIV... mais malheureusement ces limites (peu nombreuses) existent.
Limites actuelles des alternatives en DIV...
N'étant pas particulièrement spécialiste de ce sujet, j'ai néanmoins compté plusieurs cas dans lesquels la mise en page en DIV pose de sérieux problèmes sans bidouilles ou hacks : le problème de "l'espace vertical restant", celui de l'alignement vertical et celui de colonnes à hauteurs égales (merci à Etienne Depaulis de me l'avoir rappelé)
Ces deux problèmes reviennent régulièrement dans les forums de discussion web que je fréquente.
Problème de "l'espace vertical restant"


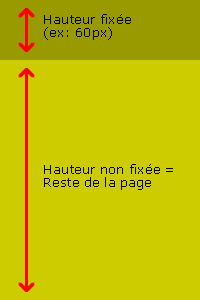
Considérez une mise en page composée de deux blocs. Le premier bloc, au-dessus, a une hauteur fixée en pixels, pourcentage ou em. Le second bloc, en-dessous, doit occuper le restant de la page quelle que soit la résolution et même si l'utilisateur redimensionne la fenêtre de son navigateur. Ce cas est illustré par le schema 1.
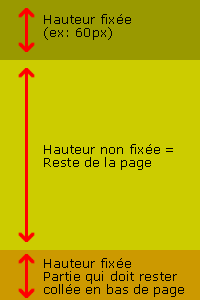
Dans le même ordre d'idée, le schema 2 représente la même mise en page avec l'ajout d'un pied de page qui doit être tout le temps collé en bas de page.
Ces deux constructions sont très classiques et pourtant non réalisables (à ma connaissance) simplement à l'aide de DIV.
Il existe bien entendu des techniques permettant de contourner les problèmes posés, par exemple d'émuler la propriété min-height, mais toutes les techniques relèvent actuellement de la bidouille.
L'alignement vertical
Autre cas d'école : réussir à aligner verticalement un ou plusieurs éléments dans un bloc conteneur dont la hauteur est connue ou non. Là encore, la fonction vertical-align n'est apparemment pas prévue pour ça et en tout cas ne fonctionne pas.
Il existe là aussi des techniques d'alignement vertical en CSS, notamment à l'aide des marges négatives, mais ces techniques montrent rapidement des limites notamment en terme de compatibilité.
Colonnes de hauteurs égales
Avoir deux blocs côte à côte de même hauteur quel que soit le contenu dans les blocs n'est pas chose aisée car un bloc div ne se comporte pas comme une cellule de tableau et ne s'étire pas en fonction de son voisin.
Il existe là encore des méthodes pour s'en sortir et simuler le comportement tabulaire, voir les liens suivants : www.pixy.cz [en], www.pmob.co.uk [en].
Ces trois exemples de limites aux constructions DIV montrent, s'il en est besoin, qu'aucune technique n'est actuellement dénuée de faiblesses.
Donnée tabulaire ?
Autre piste intéressante à débattre : qu'est-ce qu'une donnée tabulaire? Dans quels cas une donnée nécessite-t-elle une structure tabulaire ?
A force de nous rabâcher qu'une table doit se limiter à des données tabulaires, on en vient presque à oublier ce que ce terme signifie vraiment et ce qu'il désigne. Qu'entend-on par "donnée tabulaire" ? Quelles sont les données qui peuvent être concernées ?
Une donnée tabulaire est une valeur qui s'affiche préférentiellement sous forme de colonnes verticales et de lignes horizontales et d'une correspondance entre les deux. Ceci accepte évidemment un éventail assez large de solutions : un formulaire d'inscription est-il suffisamment "tabulaire" pour entrer dans cette catégorie ? Oui selon les cas, non selon d'autres.
Les spécifications du W3C [en] sont très vagues et ne donnent aucun renseignement quant à la bonne utilisation de tableaux.
Or, selon moi, certains cas concrets ne sont pas toujours très catégoriques. Parfois la question se pose : tableau ou pas tableau ?
Pour ce qui est des calendriers, bases de données et statistiques par exemple, la question ne se pose pas. L'utilisation de tableau est totalement justifiée.
Dans d'autres cas, la réponse est plus nuancée : si les tableaux me semblent être appropriés pour des plannings d'activités et des emplois du temps, qu'en est-il par exemple pour des catalogues de produits avec références et prix ? Des Listes de Définitions ne seraient-elles pas parfois plus appropriées ?
Que dire de tout ce qui touche aux Forums, Livres d'Or ou Blogs ? Sont-ils si éloignés de ce qu'on peut admettre comme donnée tabulaire ?
Et ces fameux Formulaires d'inscription, ou encore les CV en ligne, dans quelle catégorie les classer ? Cela dépend-il de leur complexité ?
Je lance donc un appel aux spécialistes de ce domaine pour m'éclairer et répondre à ces différentes questions : qu'est-ce qu'une donnée tabulaire et quelles données ou structures peuvent être considérées comme tabulaires ?
Certains cas concrets sont parfois plus vagues qu'il n'y paraît au premier abord. Entre les tableaux (TABLE), Listes de Définitions (DL), Listes simples ou imbriquées (UL/LI) ou les blocs neutres (DIV), le choix est parfois cornélien.
Parfois même, la définition du W3C est tellement vague que l'on pourrait d'utiliser l'une ou l'autre balise tout en restant sémantiquement propre.
Alors je dirais simplement : attention aux fanatismes et extrêmismes démesurés car, comme partout, tout est souvent question d'interprêtation et de nuances...