Opera 10.5 pre alpha est de sortie depuis peu avec au menu :
- Le passage au moteur Presto 2.5 avec support de CSS3 Transition et Transform
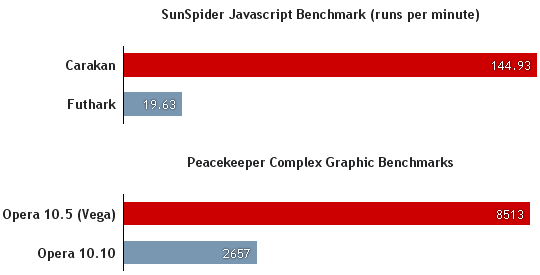
- Une nouvelle librairie graphique nommée Vega qui peut être accélérée matériellement
- D'autres nouveaux supports tels que CSS3
border-radius,box-shadow,border-image, multiple backgrounds, HTML5 Web Storage et Web DB. - Une interface améliorée (Windows Vista/7, Cocoa sur Mac)

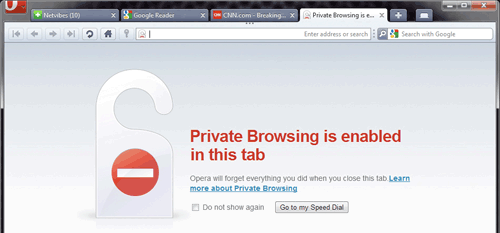
- Un mode de navigation privée dans une fenêtre ou un onglet spécifique

- Un nouveau moteur JavaScript 7× plus rapide nommé carakan

- Et bien d'autres améliorations...
Téléchargement :
- Opera 10.5 pre-alpha pour Windows
- Opera 10.5 pre-alpha pour Mac OS X
- La version Linux/Unix suivra sous peu
Commentaires
Voila une bonne nouvelle, ça va enfin permettre à Opera de reprendre sa position de navigateur le plus rapide, aussi bien sur le web réel que sur des tests de performances pures.
Bonne nouvelle aussi concernant l'intégration de propriétés CSS3 présente chez la concurrence (IE exclus) ;-)
Il faut également avouer qu'Opera est un navigateur très rapide (quoique Safari soit très rapide également), ça c'est indéniable.
Est-ce qu'il y a des préfixes sur les propriétés CSS3 nouvellement ajoutées ou ce sont les propriétés standards ?
@Skoua : d'après le blog d'Opera à ce sujet, ce sont les propriétés classiques. Je n'ai pas vu de mention avec un préfixe.
Hello,
Cool, Opera va accepter le CSS 3 ! Merci Patidou pour cette info. :) Ça revient à dire que IE est encore à la traine. [murf]
À noter qu'en ce moment, google prépare quelque chose de gros (voir de très gros) : http://www.chromium.org/chromium-os.
@Ladytron : Merci pour ton info :)
Pour ce qui est de border-radius, box-shadow et border-image, c'est sans préfixe :
http://dev.opera.com/articles/view/css3-borde...
De toutes façons, quand on utilise des css propriétaires, c'est toujours mieux de mettre également la version normalisée. Pour le futur… ;-)
@Patidou : Oui c'était surtout pour économiser quelques octets. :)
Merci pour vos réponses.
Dommage juste que le pourcentage d'utilisation d'Opera reste toujours aussi faible, et ce n'est pas prêt d'évoluer à mon avis.
Opera c'est le meilleur :p
@Hermann : dans certains pays, car il me semble avoir lu qu'en Russie il dépassait les 40%. Et ne parlons pas des versions pour Mobile… ;-)
Il est aussi très utilisé dans les pays nordiques.
C'est un navigateur de qualité, trop méconnu.
@nolem : ton lien est foireux.