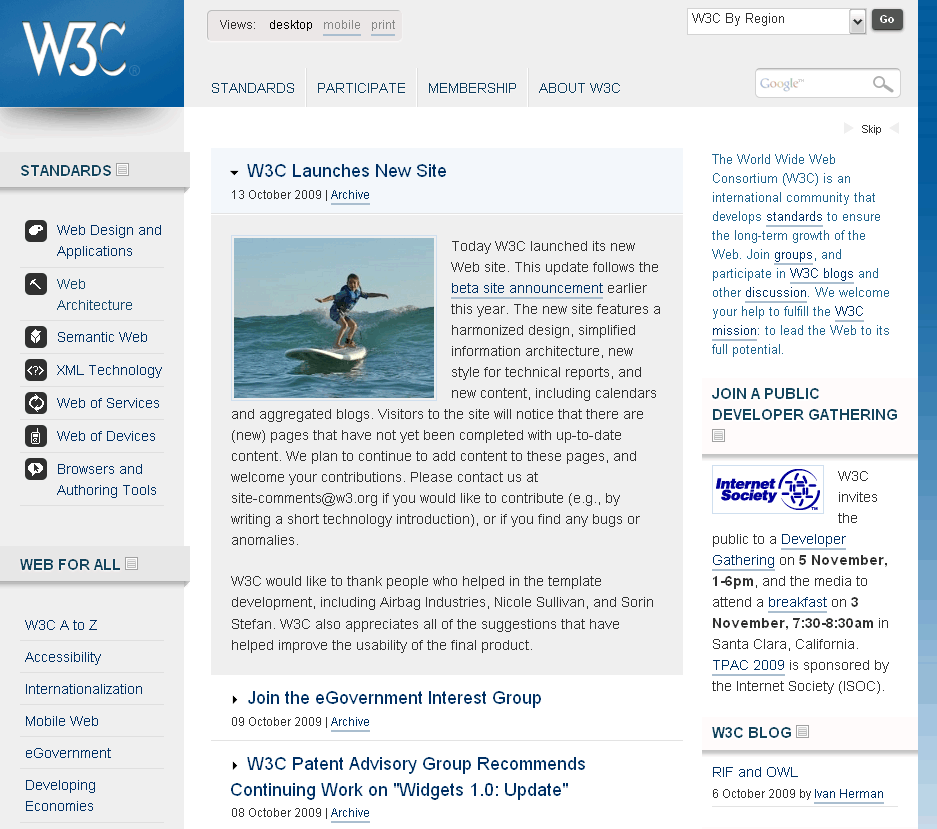
Le W3C inaugure son nouveau design, après plusieurs mois de travail. Cet organisme chargé de promouvoir les standards et la compatibilité des technologies du web (HTML, CSS, XML, RDF, PNG, SVG, DOM, SOAP, URL...) acquiert ainsi une nouvelle dynamique avec un site bien plus clair.
La présentation des rubriques et des documents est agréable à la lecture. On peut remarquer la présence d'un menu en haut de page pour modifier dynamiquement le style en version mobile et print. Les actualités occupent bien entendu le contenu central de la page d'accueil.

Le menu principal intitulé "Standards" à juste titre s'articule autour des catégories suivantes :
- Web Design and Applications
HTML & CSS, Scripting, Ajax, Audio, Vidéo, Accessibilité, Internationalisation... - Web Architecture
Protocoles et identifiants URI, URL... - XML Core
XML Schema, XQuery, XSLT... - Semantic Web
RDF, SPARQL, OWL... - Web of Services
HTTP, XML, SOAP, WSDL... - Web of Devices
Web mobile et navigation à la voix... - Browsers and Authoring Tools
Navigateurs et éditeurs web... - All Standards and Drafts
Toutes les recommandations publiées ou en cours d'élaboration (à connaître par cœur) - About W3C Standards
Que sont les standards et la mission du W3C
On pourra noter que le site est délivré en XHTML 1.0 Strict, encodé en UTF-8, qu'il fait appel à plusieurs feuilles de styles CSS, dont certaines via media queries pour les navigateurs mobiles, et des sprites pour les icônes. Certains comportements JavaScript non obstrusifs sont adoptés pour raccourcir les listes dans les pages, et développer les contenus. Certaines sections ne sont pas encore à jour.
Commentaires
30 erreurs à la validation CSS : http://jigsaw.w3.org/css-validator/validator?...
On se croirait sur Alsacréations ;-) !
@nico_somb : peut-être qu'eux aussi, comme sur Alsacréations, ils savent que le validateur CSS (2.0) n'accepte pas encore les propriétés CSS3 et que - à juste titre - ils ont envie d'agrémenter leur site de propriétés non obstrusives et bien pratiques telles que border-radius et compagnie :)
C'est une bonne nouvelle, le site commençait sérieusement à être obsolète
Même avis.
Je trouve l'interface plus claire et beaucoup plus professionnelle que l'ancienne.
@Raphaël : mais pourquoi leur validateur CSS 3 ne retourne pas un meilleur résultat alors?
@nico_somb : le lien que tu donnes est le Validateur CSS niveau 2.1.
Par ailleurs, je pense qu'ils ont fait le choix d'utiliser des propriétés CSS3 avec extensions propriétaires (ex : -moz-border-radius) voire des propriétés propriétaires telles que zoom, ou des hacks tels que _float.
C'est un choix que nous n'approuvons pas forcément sur toute la ligne, mais c'est peut-être temporaire vu qu'il ont mis plus d'un an à faire cette nouvelle mouture.
Comme dirait Évelyne Thomas.
je pense que qu'il n'ai obligatoire pour le site du W3C d'être valide à leurs standards.
ça la fout mal c'est clair, mais le gouvernement annonce et propose des lois qu'il ne respecte pas, un architecte créé des espaces aux normes et défend des valeurs qu'on ne retrouve peut-être pas chez lui.
il y a surement un pas dans cette nuance... mais c'est vrai que ça la fout mal ^^
«c'est vrai que ça la fout mal»
Uniquement pour ceux qui en savent assez pour utiliser un validateur CSS, et pas assez pour juger de la qualité technique du code et de la gravité ou non des erreurs soulevées.
OK, ça fait presque tous les développeurs web et webdesigners. :D
Le nouveau design est plus net ;) plus sérieusement, je trouve dommage que le doctype ne soit pas <!DOCTYPE html> tout simplement ^^
Le nouveau design est super, mais il y a déjà des bugs d'affichage avec les navigateurs publics (utilisés dans les bibliothèques, médiathèques, et autres lieux publics)
Ca commence bien ^^
Vous avez remarqué le passage automatique en mode "mobile" quand la page atteint une certaine (petite) largeur ?
Il a franchement de d'allure, leur nouveau site. Il était temps qu'ils mettent en ligne cette nouvelle mouture ;)
"@nico_somb : le lien que tu donnes est le Validateur CSS niveau 2.1.
Par ailleurs, je pense qu'ils ont fait le choix d'utiliser des propriétés CSS3 avec extensions propriétaires (ex : -moz-border-radius) voire des propriétés propriétaires telles que zoom, ou des hacks tels que _float.
C'est un choix que nous n'approuvons pas forcément sur toute la ligne, mais c'est peut-être temporaire vu qu'il ont mis plus d'un an à faire cette nouvelle mouture."
Effectivement. J'utilise aussi border-radius sur un de mes sites d'information. J'ai longtemps hésiter à l'utiliser. Mais ça "récompense" ceux qui utilise un navigateur qui tient la route (avec un bémol pour Opera qui n'est pas inclus pour le moment dans la liste des navigateurs capables d'exploiter cette propriété) car c'est un effet sympa pour le visiteur. Et au final, je me dis tant pis pour les utilisateurs d'IE.
Pour en revenir à la news, la couleur du hover des liens de la colonne de menu est un peu limite à mon gout comparé au gris clair de la couleur de fond, mais bon. Sinon, j'aime bien la mise en page. C'est sobre et ça ne fait pas dans le tape à l'oeil.
@Pandore : "Mais ça "récompense" ceux qui utilise un navigateur qui tient la route"
Je crois que de plus en plus de webdesigners commencent à avoir ce raisonnement et en profitent pour le mettre en œuvre sur leurs sites ou blogs persos.... c'est mon cas puisque j'use (et abuse) de fonctionnalités qui ne sont pas forcément bien exploitées par tous les navigateurs (opacité et border-radius par exemple) sur mon portfolio : http://www.polychromies.com/
Même raisonnement pour mes réalisations hors contexte professionnel :)
Dommage que la plupart des web agencies ne partagent pas ce raisonnement, ça simplifierait la tâche des intégrateurs.
Perso, je trouve que l'interface est bien mieux que la précédente !
Manque plus qu'une version francophone pour qu'il soit vraiment au top ;-)
Wow, le refresh est de qualité.
On en avait rêvé, le W3C l'a fait ! Enfin ! Et comme dit LuciferX, vivement la version francophone...
Le site est une belle réussite. Il faut dire qu'ils ont pris le temps et les moyens pour le réaliser.