Internet Explorer 8 sort aujourd'hui officiellement en version finale pour Windows XP et Windows Vista. Succédant à la version 7, il est attendu au tournant par de nombreux développeurs et designers qui espèrent un meilleur rendu des pages web. Cette version n'est pas compatible avec Windows 7 beta et remplace les précédentes versions.

Quelles sont les nouveautés ?
- Un moteur de rendu réactualisé pour "mieux" supporter les standards
- La navigation privée "sans laisser de traces"

- Les web slices, qui découpent une zone de contenu dans une page et préviennent de sa modification éventuelle
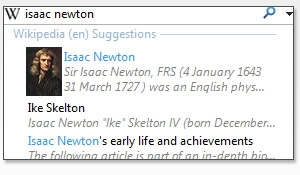
- Les suggestions améliorées lors de la recherche

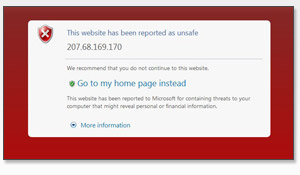
- Le bloquage des sites malveillants

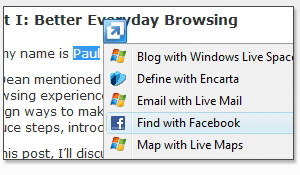
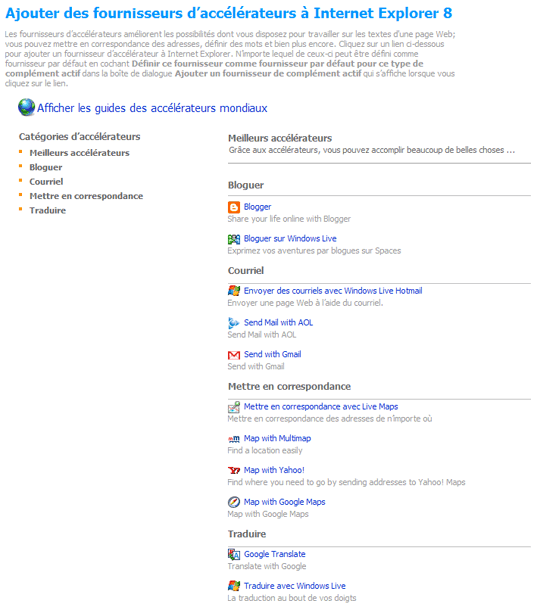
- Les accelerators, sortes de raccourcis vers les services proposés par Microsoft (Live, Maps, Encarta, Mail...) ou des tiers (eBay, Facebook...) selon le contenu de la page

- Un certain nombre d'extensions disponibles via IEaddons.com
- La restauration des onglets après un crash
- L'indépendance des onglets : si l'un d'eux plante (malencontreusement), les autres ne devraient pas être affectés
Le tout est présenté en vidéos (attention cette page est contaminée par Silverlight). Au niveau du support CSS, le test Acid2 se déroule correctement puisque le but affiché était de supporter totalement CSS 2.1, mais on peut remarquer que dans les dernières versions RC1 le test Acid3 n'est pas concluant (même si, notons-le, ce type de test n'est pas représentatif à 100% de la qualité d'un navigateur). Le point des performances sur lequel communiquent maintenant la plupart des éditeurs de navigateurs est aussi défendu par Microsoft qui revendique la première place, mais il a déjà été mis à mal par la réactivité des concurrents.
Quelles sont les nouveautés CSS ?
- Il n'y a plus de fonctionnalité Haslayout, les flottants ont été améliorés
- La fusion des marges (margin collapsing) est désormais conforme aux spécifications CSS 2.1
- Les pseudo-éléments
:beforeet:afterpermettant d'ajouter du contenu avant et après un élément sont reconnus - La pseudo-classe
:focusest reconnue - La pseudo-classe
:lang()est reconnue - La prise en compte de toutes les valeurs CSS 2.1 pour
list-style-type,background-position,font-weight,white-space,word-spacing,border-collapse,border-style, etempty-cells - Le support de
border-spacing - La propriété
outlinequi permet d'ajouter une bordure sans affecter la taille de l'élément, avec ses dérivésoutline-color,outline-style, etoutline-width - Le support de quelques propriétés pour le media print, avec
page-break-inside(comment un saut de page doit se comporter s'il survient dans la boîte de rendu d'un élément) ;widows,orphans,@pageavec les sélecteurs:first,:right,:left; et les valeursavoid,leftetrightpourpage-break-beforeetpage-break-after - Les valeurs
display:tableetdisplay:table-cell, ce qui va modifier de façon significative la façon de concevoir le positionnement. - Le support des
data URIpour inclure du contenu directement dans le code (par exemple de petites images) - La fin des Expressions CSS (propriétés dynamiques)
Quelles sont les nouveautés HTML/DOM ?
- Le placement des citations
<q>entre guillemets - La distinction des propriétés et attributs dans la manipulation du DOM
- De nouvelles fonctions telles que
hasAttribute,ownerElement,contentDocument document.getElementById()est désormais sensible à la casse - ce n'était pas le cas dans IE7- Un meilleur support des tags
<object data="...">qui permettent l'inclusion d'images à l'instar de<img src="...">et une arborescence de ces objets pour une meilleure dégradation en cas de non-support :
<code><object data="..." type="silverlight" >
<object data="..." type="windows media file">
<object data="..." type="image/png">
Décidément, votre navigateur ne supporte aucun de ces formats...
</object>
</object>
<object>
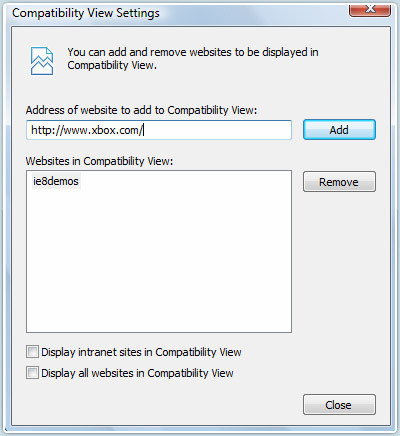
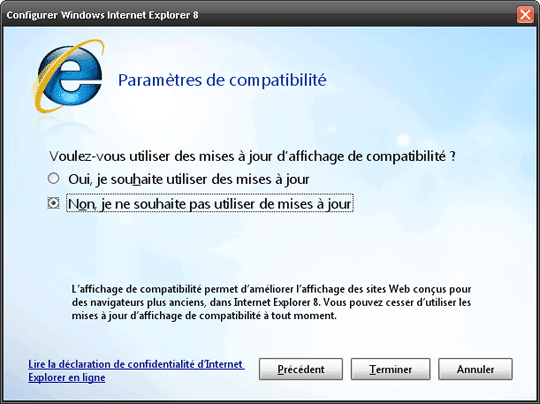
Un mode de compatibilité avec IE7 est conservé et activable par l'utilisateur avec la possibilité de mémoriser ces préférences pour des sites spécifiques.


Un élément meta est utilisable par les développeurs dans la section head pour activer par défaut le mode de rendu sur la page visitée, valeur qui peut être vérifiée en JavaScript avec document.documentMode :
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />Il est malheureusement possible que cette simple fonction soit exploitée en masse par les administrateurs de sites qui ne voudront pas réactualiser des développements actuellement incompatibles car testés pour IE7.
Qu'est-ce qu'Internet Explorer ne supporte toujours pas ?
- Le SVG et Canvas
- Les instructions de transparence CSS
opacityet les valeursRGBA - XForms, WebForms, VoiceXML, MathML
- CSS 3 (à l'exception de certaines propriétés), dont la très pratique propriété
border-radius, disponible un peu partout ailleurs.
Pour le développement...
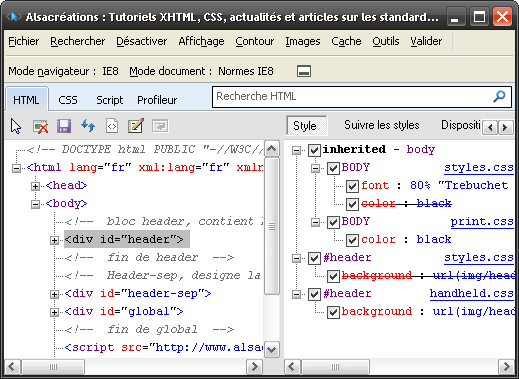
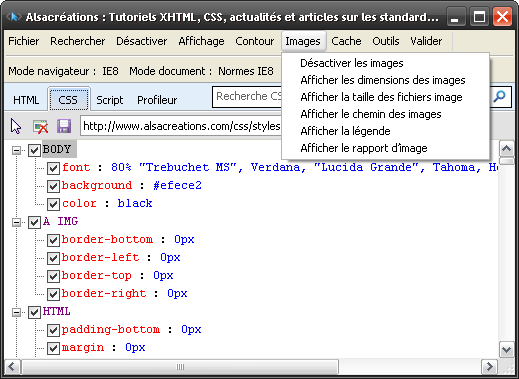
Un outil ressemblant très fortement à Firebug est disponible dans le menu Outils > Outils de développement (touche de raccourci : F12).


C'est un vrai bol d'air, avec tout ce qu'il faut pour activer/désactiver des règles CSS, mettre en surbrillance les blocs, désactiver les images, agir sur le DOM, consulter les valeurs des marges et déboguer les scripts.
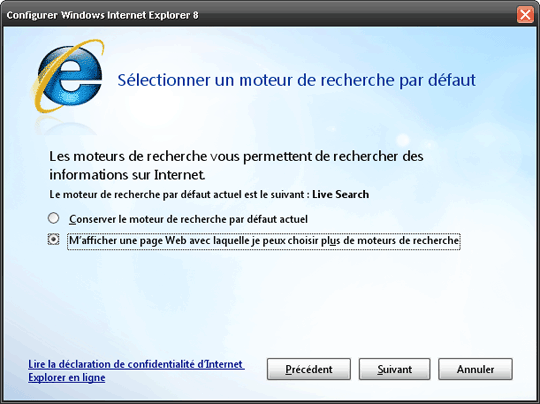
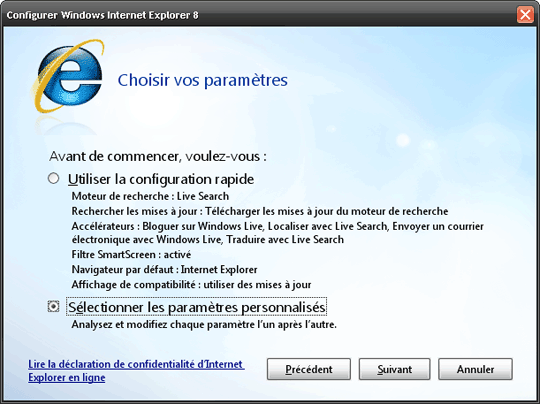
Screenshots d'installation







Commentaires
est-il compatible XP ou bien est-il réservé à vista ?
Pour Windows XP et Vista (info ajoutée).
Enfin !
C'est le début d'une (presque) belle vie pour les développeurs !
C'est bien la première fois que IE me rend heureux. :|
@dew: "La prise en compte de toutes les valeurs CSS 2.1 pour (...) font-weight (...)
Même font-weight ? ;) http://www.pompage.net/pompe/font-weight_cass...
@brankgnol : Pour font-weight, c'est un peu plus subtil que ne le dit l'article de Richard Rutter, à mon avis. Cf. http://forum.alsacreations.com/topic-9-40655-...
Je pense que la gestion de fonts "persos" avec CSS3 sera démocratisée avant l'implémentation correcte de font-weight, au rythme où ça va.
@ Florent V. et tu as tout à fait raison.
Yeah, il explose IE7 au test Acid3 avec... 20/100 !!!
IE champion du monde^^
On peut noter un meilleur respect des standards, certes modéré, mais c'est déjà ça de pris...
J'ai testé leur meta tag. ça a l'air de marcher : si je met un commentaire conditionnel pour IE7 et que je le passe en mode IE7 avec cette balise meta, le commentaire est pris en compte. Par contre, l'icône de compatibilité (le fichier déchiré) ne s'affiche pas lorsque l'on passe en mode IE7 avec la meta.
A moins de regarder le code source, on ne peut donc pas, dans ce cas, savoir si le site est en mode compatibilité et même éventuellement switcher d'une version à l'autre... Peut-être qu'ils ont pensé que si l'on prend la decision de mettre la meta, on a tout testé avant...
Je suis sur la beta de Windows 7 et je ne peux même pas l'installer même en mode de compatibilité.
C'est quand même énorme ça...
Quelqu'un a-il déjà réussi à le faire fonctionner avec les les anciennes versions ?
La version IE6 standalone Eolas ne fonctionne pas en parallèle.
Par contre Multiple_IE de Tredosoft et IE7S sont utilisables.
http://tredosoft.com/Multiple_IE
http://tredosoft.com/IE7_standalone
Ce qui nous donne IE 3/4/5/5.5/6/7/8.
Excusez moi ma question peut paraître bête mais :
Il faut installer ie7 avant d'installer ie8 ?
Je n'ai que ie6 et j'ai un message d'erreur à la fin de l'install ie8.....
@dew : Merci pour l'info
@Fabious : Non j'ai installé directement IE6 -> IE8 sous XP (en gardant IE7S à côté).
C'est bon !
Après avoir essayé de l'installé 3 fois d'affilé... il a accepté la 3eme fois, faut pas chercher à comprendre lol ^^
L'ouverture d'un nouvel onglet met toujours des plombes chez moi. De plus, IE8 n'interprète pas comme il faut le code javascript suivant "opener.location.href" : il tient à l'ouvrir dans une pop-up au lieu de l'ouvrir dans la fenêtre principale...
En tout cas, c'est ce que je constate chez moi !
Encore une fois, du Grand IE^^ On va dire que c'est déjà moins pire que IE7, et meilleur que IE6, mais moins bon que les autres...
Malgré ses nouveautés et améliorations, IE6 est encore trop présent pour l'ignorer (avec ses inconvénients) mais il est vrai que c'est quand même mieux.
Merci pour cet article bien complet, surtout au niveau de la partie HTML/CSS... On voit que Microsoft cherche à adapter son navigateur au même niveau que ses principaux concurrents, mais que malheureusement pour lui, il a toujours une longueur de retard dans la bataille des explorateurs.
La mise à jour vers ie8 est proposée par e-mail aux utilisateurs de msn.
Je ne sais pas pour vous mais pour moi la version IE 8 (8.0.6) ne prend pas en charge les guillemets pour la balise <q></q> contrairement à ce qui est spécifié dans l'article, alors que mon "renard roux" lui le fait... L'un d'entre vous l'a t'il aussi testé ?
Bertrand
webmaster toutcaen.com
La méthode javascript focus() semble ne pas fonctionner avec IE8. Rien de clair sur Google. Quelqu'un a une solution.
Exemple : document.getElementById("monElementDom").focus();
Merci,
Gilles VDS
A n'y rien comprendre, après un redémarrage, IE8 exécute correctement la méthode focus() !
Gilles VDS
Il y a une chose qui me dérange quand même, dans IE8 : ses concurrents supportent la propriété CSS3 border-radius ou ont une extension CSS maison avec préfixe comme -moz- ou -webkit- (super pratique pour éviter de découper 2-4 images pour avoir des blocs arrondis), mais Micro$oft n'a pas jugé "utile" d'inclure cette fonctionnalité dans IE8.
Ils tiennent vraiment à ce qu'on se tape des images à découper et des blocs dans des blocs (etc...) juste pour faire des arrondis sur nos designs, ou c'est juste pour emm*rder le monde ? :D
bonjour.
je vais poser une question bête, digne du non spécialiste que je suis.
Voilà : je mets à jour le site de notre asociation, site fait à partir de Publisher (oui, je sais, mais il est fait ainsi !).
Jusque là, avec IE7, l'affichage de source se faisait dans word-pad, et on pouvait y intervenir lors de la préparation sur l'ordinateur.
Maintenant, avec IE8, on a le code source avec des N° de ligne et plein de couleurs mais je n'ai pas réussi à y intervenir pour modifier ou apporter des morceaux de codes trouvés aileurs !
Comment faire ?
Merci de vos réponses...