L'une des spécifications CSS les plus attendues du moment, le module Grid Layout, vient tout juste d'être implémentée sur la dernière version du navigateur Safari (10.1 sur bureau et 10.3 sur mobile).
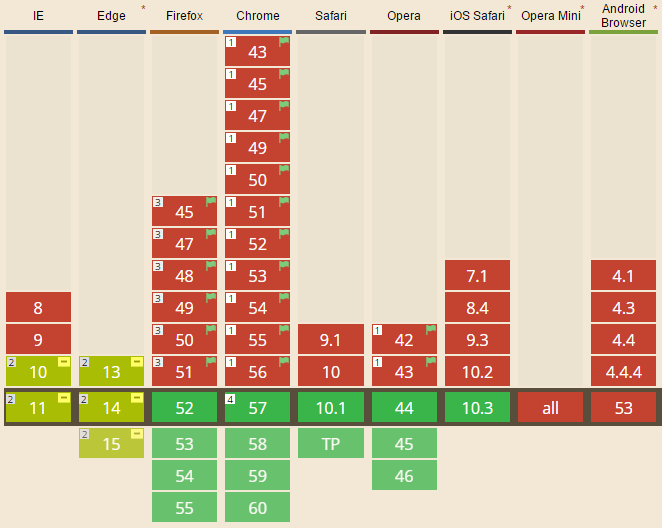
À ce jour, ce module est donc officiellement reconnu sur l'ensemble des navigateurs les plus courants :
- Internet Explorer 10+ et Edge
- Chrome 57+
- Firefox 52+
- Safari 10.1+
- Opera 44+
Bien évidemment, il est encore un peu prématuré de construire nos pages web à l'aide de ce module. Attendons un peu que les parcs d'ordinateurs se mettent à jour ou se renouvellent avant de se ruer sur Grid Layout en production.
Si vous souhaitez en savoir plus sur ce positionnement révolutionnaire, ses différences avec Flexbox, ses bugs connus (hello IE) et découvrir quelques ressources indispensables sur le sujet, je vous invite à parcourir un article récapitulatif posté il y a quelques semaines de cela : "Grid Layout arrive, préparez-vous !".
Sachez également qu'un tutoriel de découverte de Grid Layout est disponible sur Alsacréations depuis belle lurette.

Commentaires
Intéressant, merci
Attention à l'implémentation dans IE10 et Edge, elle correspond à l'état de la spécification lorsque l'implémentation a été faite pour IE10. Plus d'informations https://rachelandrew.co.uk/archives/2016/11/26/should-i-try-to-use-the-ie-implementation-of-css-grid-layout/
Et votons tous pour que l'implémentation soit mise à jour : https://wpdev.uservoice.com/forums/257854-microsoft-edge-developer/suggestions/6514853-update-css-grid