Internet Explorer 10 est une version du navigateur web de Microsoft attendue avec impatience : elle doit permettre de revenir dans la course avec un meilleur support des technologies web. Internet Explorer 9 - sorti le 14 mars 2011 - avait déjà fait un grand pas en avant après une certaine période de léthargie dont la plus longue phase fut celle d'IE6.
De plus, il s'agit d'un lancement triple : ce navigateur est dévoilé en même temps que Windows 8 et que Surface, première incursion majeure de la firme dans le domaine des tablettes. Microsoft a décidé de se tourner résolument vers les technologies ouvertes HTML/CSS/JavaScript, entre autres pour concevoir des applications intégrées au système dans la nouvelle interface graphique.

Après plusieurs Previews successives proposées au téléchargement, Microsoft a su montrer qu'il savait s'investir dans la promotion de son navigateur, dans l'amélioration des performances et dans la prise en compte des évolutions des langages. Là où les autres navigateurs ont adopté un cycle de développement plus soutenu avec des mises à jour automatisées et des incrémentations de numéros de versions régulières, Microsoft a pour l'instant fait le choix de continuer dans la voie de versions majeures, apportant des vagues de changements notables.

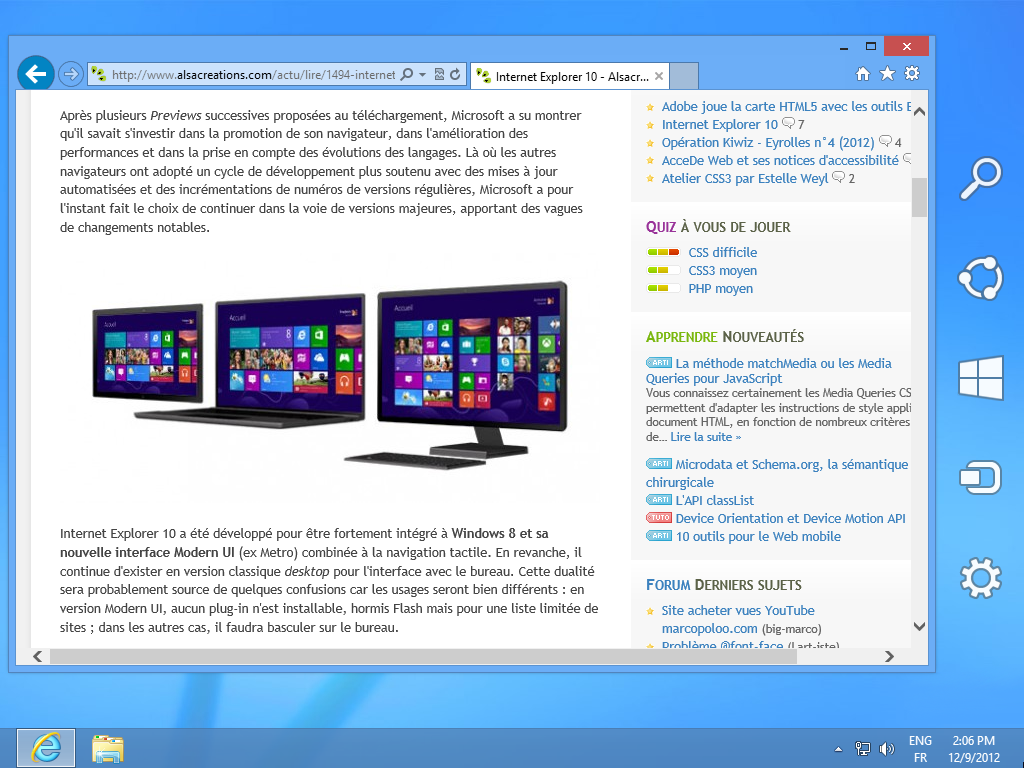
Internet Explorer 10 a été développé pour être fortement intégré à Windows 8 et sa nouvelle interface Modern UI (ex Metro) combinée à la navigation tactile. En revanche, il continue d'exister en version classique desktop pour l'interface avec le bureau. Cette dualité sera probablement source de quelques confusions car les usages seront bien différents : en version Modern UI, aucun plug-in n'est installable, hormis Flash mais pour une liste limitée de sites ; dans les autres cas, il faudra basculer sur le bureau.
À vouloir jongler avec nouveauté et tradition sans compromis, Microsoft risque de décontenancer les utilisateurs et encore plus les professionnels réfractaires à Modern UI. Pourtant, l'interface fait des émules parmi les graphistes et l'on trouve de nombreuses ressources pour adopter ce style graphique côté web. Cependant, cette problématique est beaucoup plus liée au système d'exploitation lui-même en général qu'au navigateur, qui ne reste qu'une application parmi les autres. Nous vous invitons à vous référer aux autres articles publiés sur les sites d'actualité concernant Windows 8 pour en savoir plus.

Internet Explorer 10 Modern UI

Internet Explorer 10 Desktop
Internet Explorer 10 est aussi disponible pour Windows 7, facilitant de façon non négligeable les tests pour ceux qui ne pourraient pas investir tout de suite dans le nouvel OS.
Pour les développeurs web
Parmi les nouveautés en HTML5 / DOM :
- Drag & Drop
- Application Cache (applications web hors-ligne)
-
Scripts asynchrones (attribut
async) - Channel messaging
- File API
- Formulaires
- History
-
Spellcheck (attribut
spellcheck) - Video
-
Sandbox (attribut
sandboxpour les iframes) - Web Workers
- Web Sockets
- IndexedDB (base de données intégrée côté navigateur)
- Page Visibility
- requestAnimationFrame (animations Canvas, etc)
Parmi les nouveautés CSS de mise en page :
- CSS3 Multi-column
- CSS3 Flexbox layout
- CSS3 Regions (partiel)
- CSS Exclusions
- CSS3 Grid Layout
- CSS Device Adaptation (@-ms-viewport et Media Queries)
Parmi les nouveautés CSS pour les effets graphiques :
- CSS3 3D/2D Transforms
- CSS3 Animations
- CSS3 Fonts
- CSS3 Gradients
- CSS3 Transitions
- CSS3 Text
Il y a bien entendu d'autres améliorations par petites touches qui viennent lever des limites précédemment établies, ou résoudre des bugs, par exemple les événements tactiles, de nouvelles règles de parsing pour HTML5, les Media Queries listeners en JavaScript, le mode strict pour ECMAScript5, les filtres SVG, et des évolutions pour XMLHttpRequest. C'est à n'en pas douter une avancée majeure par rapport aux précédentes versions. Les possibilités accordées par les nouvelles API HTML5 prises en charge et CSS3 libérant d'un grand nombre de contraintes et artifices pour la création d'applications plus évoluées et plus riches graphiquement.
Tout n'est pas rose cependant, car les moteurs WebKit (Chrome/Safari/Android), Gecko (Firefox) et Presto (Opera) font preuve d'une grande rapidité pour intégrer les nouvelles spécifiations en cours d'élaboration - avec parfois des approximations et bugs. C'est pourquoi il manque, et manquera d'ici quelques mois un bon nombre de fonctionnalités attractives, notamment :
- Mouselock (pour les jeux)
- L'API Web Audio
- Le plein écran
- WebGL pour la 3D
- Les Server-Sent Events
- CSS3 Border Images
- Animations SVG en SMIL et les polices SVG
- <details> et <summary>
- Capture média (getUserMedia)
- Quelques inputs : number, color, date
- L'élément <menu>
- L'API Filesystem/FileWriter
- WebM et Ogg/Theora pour <video>

User agent
La fameuse chaîne d'identification transmise par le navigateur au serveur via le protocole HTTP ressemblera aux précédentes avec un changement de numéro de version :
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0)
Pourront s'y trouver aussi les mots clés complémentaires ARM pour identifier Windows RT ou Touch, pour la présence d'une interface tactile.
Recommandations variées
Microsoft indique qu'un mode Quirks est toujours présent lorsque le doctype n'est pas présent dans le document HTML. Par ailleurs, le moteur supporte toujours les anciens modes de compatibilité, mais les développeurs sont encouragés à concevoir des pages détectant les fonctionnalités du navigateur - par exemple à l'aide de bibliothèques JavaScript - plutôt que le navigateur lui-même.
Commentaires
Le manque de support de WebGL gâche un peu mon plaisir de voir un nouveau IE presque à jour arriver.
Dans 6 mois, on attendra tous avec impatience IE11 pour pouvoir utiliser les nouveaux trucs à la mode, comme getUserMedia dont apparemment beaucoup de gens viennent de découvrir l'existence.
Même sous l'enivrante plume de Dew ce navigateur ne me dis toujours rien ^^
Pour ma part, j'étais déjà sous IE9, et j'ai adopté IE10 depuis la release de Windows 8 Developer Preview.
@skoua: pour le WebGL, personnellement son "absence" (toute relative, car des exemples d'app WebGL qui fonctionnent sur IE9, ça se trouve) ne me pose pas vraiment de problème... C'est un peu comme les ports USB dans une voiture : C'est une possibilité, ça peut avoir de l'intérêt dans le futur, mais pour l'instant ça ne sert à rien à part tester quelques gadgets. C'est l'effet que ça me fait du moins. Quand on pourra vraiment créer des sites complets avec ce genre de technologies, ça m'intéressera ; mais en attendant, pour jouer il y a des interfaces bien plus adaptées que des navigateurs web. ;)
@Manumanu WebGL peux avoir beaucoup plus d'use-case que du simple jeu (ex : http://www.eveonline.com/universe/spaceships/... et s'imaginer que c'est le site d'un constructeur automobile par exemple)
Pour ceux que ça intéresse, les slides de la conf de Paris Web sur le sujet sont dispos : http://www.paris-web.fr/2012/conferences/webg...
@Manumanu : Tu as des exemples de WebGL sous IE9 ?
Sinon je trouve que c'est dommage parce que ça ralenti une fois de plus le web, il faudra maintenant attendre IE11 (si tant est qu'ils y ajoutent WebGL) pour pouvoir dire que tous les navigateurs modernes supporte cette nouvelle API, ou du moins sa base.
Si les principaux acteurs du marché n'essaient pas de supporter le plus vite possible les nouveautés, ça traîne et on perd des années avant que les parts de marché deviennent suffisantes pour les utiliser en prod.
Une date a été annoncé pour sa disponibilité en version finale sur windows 7 ?
Les modes de compatibilité IE7 à 9 sont disponible dans IE10 ?
@Florian_R: Certes, mais ce genre d'éléments on le fait depuis longtemps en Flash et personne n'y voyait aucun problème. Maintenant qu'il y a un début d'alternative, tout le monde veut ne jurer que par elle, alors même qu'elle est encore incomplète. Le problème, il est plus là que véritablement dans l'intégration dans les navigateurs, je pense : Vouloir utiliser quelque chose de trop nouveau. C'est comme l'informatique quantique : Oui c'est super, oui c'est intéressant, oui c'est l'avenir, non ça ne sert à rien de s'en équiper pour l'instant.
Mais il est vrai que c'est aussi son utilisation qui pousse les développeurs à l'intégrer dans les navigateurs...
@Skoua: Je chercherais ça à l'occasion. De mémoire, c'étaient des trucs qui n'utilisaient pas d'élément en 3D. Sinon, y a l'exemple d'Angry Birds dont Chrome avait fait la pub, qui marchait très bien sous IE9.
@Seb33300: Mi novembre je crois ; Les modes de compatibilité sont toujours là. ;)