Opera 11.10 (nom de code Barracuda) vient de sortir en version finale. Il est propulsé par la version 2.8 de Presto, le moteur de rendu d'Opera, qui apporte son lot d'améliorations de la prise en charge des standards du Web en cours :
- début du support des dégradés CSS 3, avec utilisation des fonctions préfixées
-o-linear-gradient()et-o-repeating-linear-gradient, pour les propriétésbackgroundetbackground-image; - support du module multi-column layout de CSS 3 (autrement dit, possibilité d'afficher du contenu en colonnes) ;
- support de la règle
@viewportet dedevice-pixel-ratio, tous deux préfixés (@-o-viewportet-o-device-pixel-ratio) ; - support des attributs globaux HTML 5
data-*; - traitement des nouveaux éléments HTML 5
section,navouarticlecomme des éléments de typeblockpar défaut.

La consultation de la liste des standards du Web pris en charge par Presto 2.8 complétera ce propos. On pourra, toutefois, regretter, par exemple, le manque de support du modèle de boîte flexible ou de la propriété orientation.

Commentaires
Pour l’absence de Flex Box, disons qu’ils ne pouvaient pas vraiment l’implémenter pour cette version vu que, en parallèle, la spec était en train d’être réécrite.
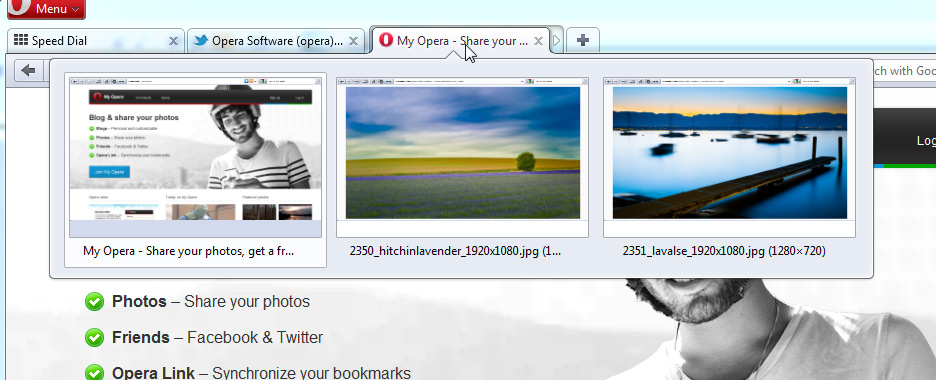
Côté interface, je trouve ça bien sympa les Tab Stacks. Plus utilisable pour moi que les Tab Groups dans Firefox 4.
Bonne nouvelle pour les gradients.
Il n'y a toujours pas de syntaxe définie (ou bien avancée) pour ces propriétés ?
@Skoua Pour les dégradés, il y a une syntaxe définie est c’est celle implémentée dans Firefox 3.6, Chrome 10 et Opera 11.10.
@fvsch : Ah je vois, Safari n'a pas dû l'implémenter encore alors, car je me souviens avoir dû faire deux syntaxes différentes pour un projet.
Au vu de ce que je lis, Presto est en avance coté intégration CSS 3 sur tous les autres browsers.
Quelqu'un saurait me confirmer ça ?
@Lpu8er : pourquoi en avance ? Sur quoi juger/estimer cette avance ?
Les dernières versions de Chrome et Firefox attribuent déjà des styles par défaut aux éléments HTML5, et la prise en charge de propriétés ou valeurs de propriétés CSS3 se fait depuis les versions précédentes de chacun d'eux.
Seul "souci" pour tout le monde, certaines spec sont en cours de réécriture alors qu'une certaine prise en charge est déjà prévue sur tel ou tel navigateur (avance ou précipitation ?).
Bref, ça avance, c'est le principal ;)
Le style par défaut, c'est dans la spec ? :B
Je parle bel et bien de l'implémentation des specs HTML 5 et CSS 3. Déjà que les specs précédentes sont partiellement implémentées sur la plupart...
Avance ou précipitation, pour les éléments populaires. Ca a toujours été le cas, ça le sera toujours : ce qui permet au webmaster lambda de poser des trucs populaires et visibles sans trop de difficulté (donc audio/video/canvas) va être implémenté à la va-vite en bavant.
Parce que quand tu mates CSS 3, y'a pas que des effets visuels genre rotation et opacité, hein.
Oui le style par défaut est dans la spec HTML5 pour la plupart des éléments.
Très bonne fluidité avec les multiples background. :)
(je développe un site qui offre un effet de dimensions assez joli et ça me réjouit qu'il passe aussi bien sur Opera, vous vous doutez bien que j'ai du faire une version du site pour IE, Ahahahaha).