Les meilleurs tutoriels web

Centrer les éléments ou un site web en CSS
Articlecss
Il existe plusieurs méthodes d'alignement et de centrage en CSS, qui dépendent de la structure des balises (bloc, en-ligne) et le type (vertical, horizontal).Raphael
Les Media Queries CSS3
Articlecss
La spécification CSS3 Media Queries définit les techniques pour l'application de feuilles de styles en fonction des périphériques de consultation utilisés…Rodolphe15 commentaires
Comment centrer verticalement sur tous les navigateurs ?
Tutorielcss
Ce tutoriel présente des solutions pour centrer verticalement des éléments de tailles variables dans des conteneurs de hauteur fixe ou fluide. Les techniques…Raphael2 commentaires
HTML5 : structure globale du document
Articlehtml
Pour débuter sereinement avec une nouvelle intégration HTML5 et comprendre ses implications, nous allons commencer par le début : la structure globale…Simon-K10 commentaires
Créer des coins arrondis en CSS et sans images
Tutorielcss
Vouloir créer facilement des blocs aux coins arrondis est un rêve de webdesigner aussi vieux que le Web lui-même. Traditionnellement,…Raphael
La transparence de couleur avec RGBa en CSS3
Tutorielcss
Le module de couleurs de CSS3 introduit la notion de transparence dans les valeurs associées à une couleur, l'écriture RGBa. Cette composante de la couleur…Raphael
Les ombrages en CSS3
Tutorielcss
Grâce à des propriétés telles que box-shadow, text-shadow et border-colors, les feuilles de style offrent la possibilité de créer des ombrages sur les…Raphael
Créer des menus simples en CSS
Tutorielcss
Dans ce tutoriel, nous allons apprendre à réaliser des menus "simples" (sans arborescence: tous les liens sont au même niveau) à l'aide des feuilles de…Thomas D.
Faire un lien vers un endroit précis de la page (ancre) ?
Astucehtml
Le fonctionnement classique des liens hypertexte est de pointer vers une page différente de celle en cours de consultation, pour naviguer dans le site.…Raphael
Introduction à la balise video de HTML5
Articlehtml
Une des nouveautés majeures de HTML5 et l'une des plus remarquables est la balise video.Nico3333fr
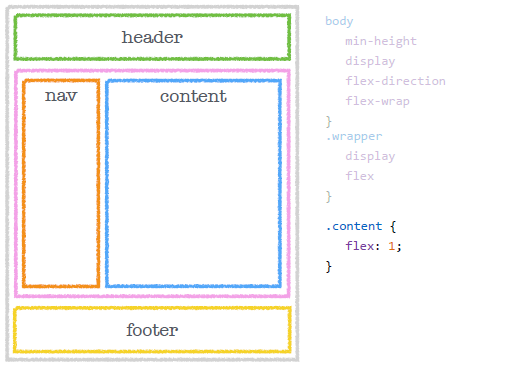
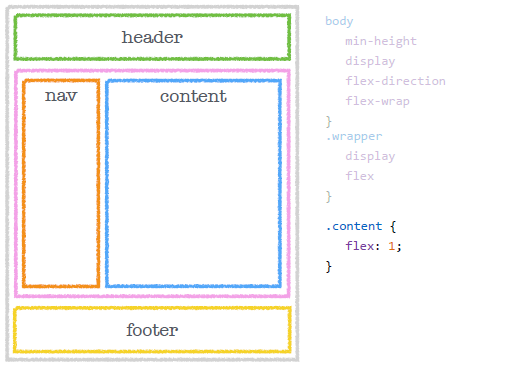
CSS3 Flexbox Layout module
Tutorielcss
Vous connaissez certainement le modèle de boîte classique en CSS et ses dispositions de type “block” ou “inline”, sachez que Flexbox CSS3 a été conçu…Raphael25 commentaires
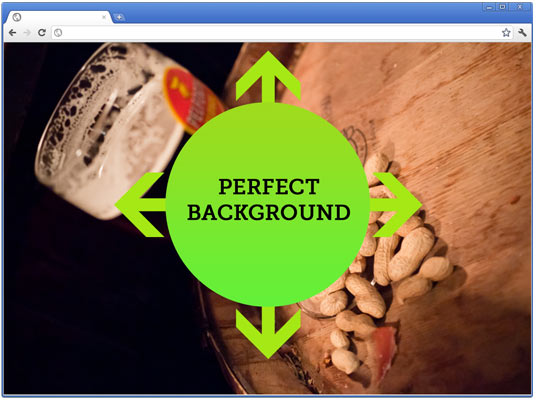
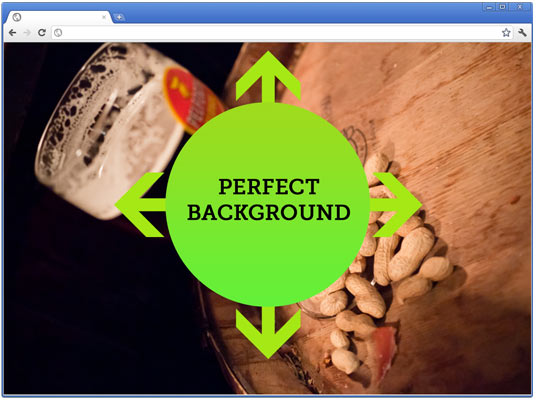
Un arrière-plan extensible intelligent
Astucedesign
Certains sites affichent une (grande) image de fond qui s'adapte à toutes les dimensions de la fenêtre du navigateur, proportionnellement, sans la déformer.…Simon-K27 commentaires
HTML5 : Nouveaux éléments de section, article, header, footer, aside, nav
Articlehtml
Après avoir maîtrisé la structure globale d'un document HTML5, il faut se pencher sur les nouvelles balises de section.Simon-K15 commentaires
Prévoir un site pour toutes les résolutions (design fluide)
Tutorieldesign
La question des dimensions idéales d'un site est souvent posée. Les résolutions d'écran varient généralement de 800x600 pixels à 1280x960 pixels, en passant…Raphael
Gérer les débordements de contenus grâce à CSS
Tutorielcss
Comment ça ? Vous pensiez être maître de votre design web et voilà que certains bouts de textes débordent par-ci par-là en cassant toute votre œuvre ?…Raphael
Afficher une icône favicon dans le navigateur
Astucehtml
Une favicon est une icône mise à disposition par un site Web pour enjoliver, en particulier dans les navigateurs Web, les endroits où ce site est mentionné.…Raphael
Display inline-block, une valeur trop peu utilisée
Articlecss
Floatera, floatera pas… mais pourquoi ne pas utiliser la valeur inline-block de la propriété display en CSS ? Vous connaissez certainement les valeurs…Geoffrey C.13 commentaires
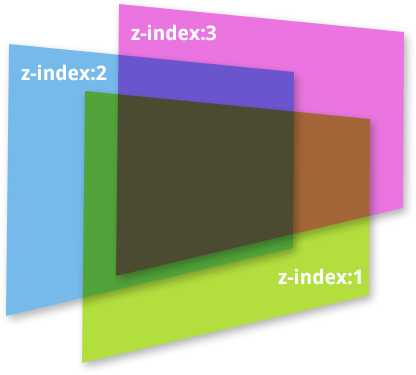
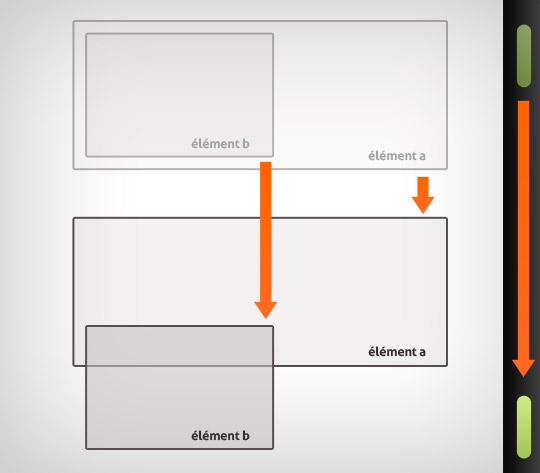
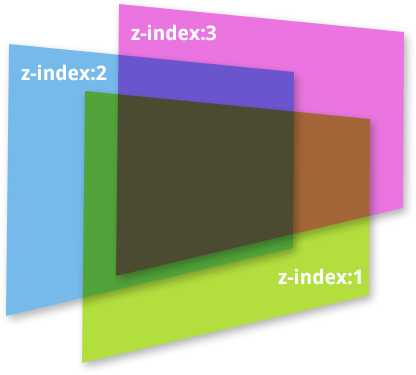
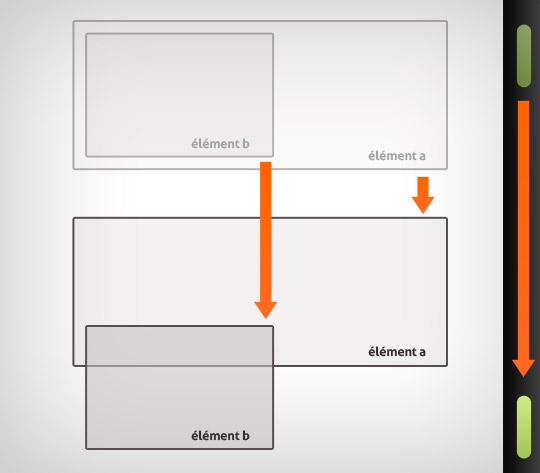
Comment fonctionne la propriété CSS z-index ?
Astucecss
La propriété z-index permet de préciser l'empilement de certains éléments d'une page, c'est-à-dire sur l'axe vertical. Elle permet par exemple d'indiquer…fvsch
Réalisation d'un design complet (HTML / CSS) en 4 étapes
Tutorielcss
Dans ce tutoriel nous allons voir étape par étape comment concevoir le code initial HTML et CSS d'une page web, afin d'acquérir quelques techniques de…Olivier
Initiation au positionnement CSS (partie 2)
Tutorielcss
Le positionnement des éléments en CSS est sans aucun doute l'un des aspects les plus intéressants de cette technologie, mais également l'un des plus ardus.…Benjamin D.C.
Formulaires HTML5 : Champ de types date, time et datetime
Tutorielhtml
Champ de type date Ce champ visuellement proche de celui de type text vous permet d'activer une aide au remplissage (type datepicker) présente uniquement…Geoffrey C.
Comment intégrer du code JavaScript dans une page ?
Astucejavascript
Il y a deux manières d'ajouter du code JavaScript dans une page : en liant depuis la page HTML un fichier externe, dans lequel sont placées les instructions…Thomas D.
Quelles polices de caractères (fontes) utiliser sur le Web ?
Articledesign
Si vous n'êtes pas un webdesigner professionnel, vous vous demandez sans doute quelles polices de caractères sont utilisables sur le Web. Peut-on utiliser…fvsch
À quoi servent les balises META ?
Articlehtml
Question éternelle des forums de discussion sur la conception web et le référencement: les balises META, ça sert à quelque chose? C’est pris en compte…fvsch
Comment aligner verticalement une image et une ligne de texte
Astucecss
CSS permet de gérer l'alignement vertical du texte. Prenons cet exemple de code HTML : <p><img src="image.jpg" alt="" /> Texte à aligner</p>…Rodolphe
Un e-mail en HTML responsive multi-clients
Tutorielresponsive
L'e-mail (ou newsletter) reste encore aujourd’hui un moyen efficace de transmettre des informations à ses utilisateurs ou clients. En mode texte, aucun…Chuck Norris38 commentaires
Structure HTML et rendu CSS des balises : bloc et en-ligne
Tutorielhtml
La compréhension de la structure des éléments HTML est paradoxalement un sujet peu connu des développeurs web.Raphael
Transitions CSS3
Tutorielcss
Beaucoup d'intégrateurs en ont rêvé : animer les pages web uniquement à l'aide de styles CSS, sans apport de JavaScript. Grâce aux dernières évolutions…Antoine Cailliau
Quelle est la différence entre les chemins relatifs et absolus ?
Astuceweb
Souvent source d'erreurs, de pages introuvables, d'images manquantes ou de styles non appliqués, le format d'écriture des liens est très important. Et…Raphael
Zoom sur l'effet parallaxe
Tutorieldesign
Après avoir abordé les arrière-plans extensibles (full background) nous allons continuer avec l'effet parallaxe. Cet effet graphique étant facile…Simon-K10 commentaires
Proposer un tutoriel
J'ai besoin d'un anti-<span>.
(José Bové)