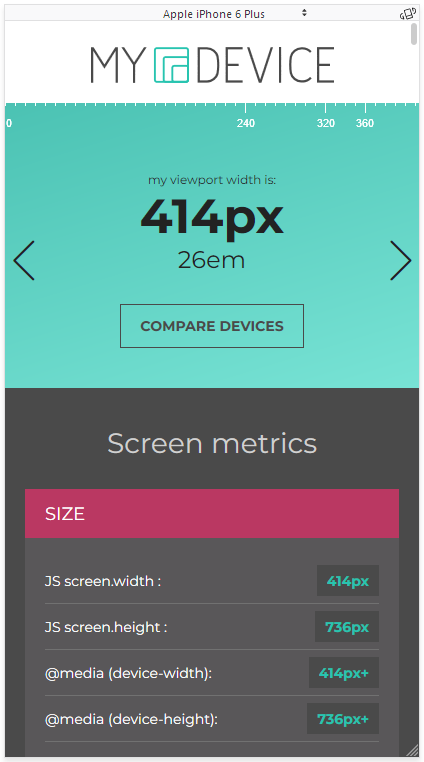
Mydevice.io est un véritable "tableau de bord" pour votre périphérique mobile. il vous permet de mieux comprendre ses métriques et des capacités, notamment lors de vos développements web Responsive ou vos applications web.
Vous y découvrirez toutes les informations pratiques relatives à votre appareil : orientation, largeur utilisable en web, pixel-ratio, resolution, etc.
Fiche technique
Les informations techniques de votre device sont listées en commençant par la plus importante : la largeur réelle utilisable par le navigateur web. Vous le savez sans doute, la "largeur CSS" utilisable n'est pas identique à la valeur en pixel vendue par votre constructeur.
Mydevice est là pour rétablir la vérité et vous rappeler que dans le Web, un iPhone 6+ a une fenêtre de 414 pixels de large et non 1080 pixels.
D'autres données essentielles telles que la valeur du pixel-ratio, la résolution ou la taille de police de base y sont également référencées.

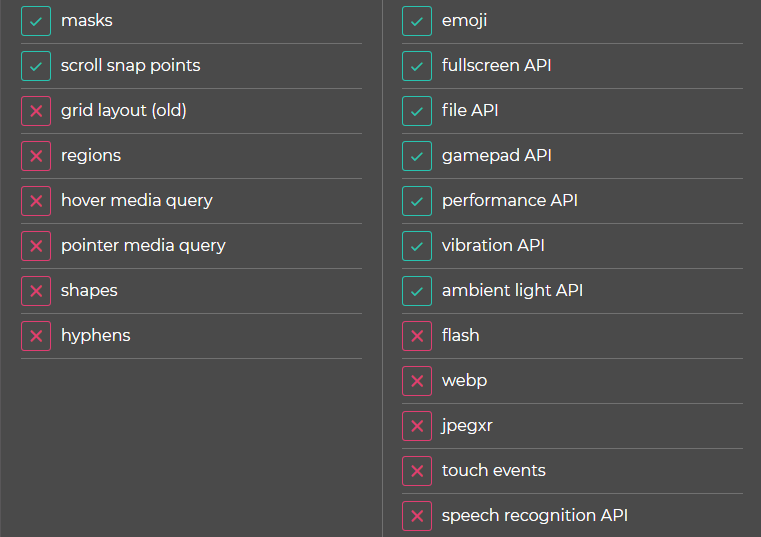
Fonctionnalités
L'ensemble des fonctionnalités importantes supportées par le navigateur y est répertorié :
- CSS (Flexbox, Grid Layout, nouvelles unités, @support, position sticky, etc.)
- HTML / JS (API récentes, événements "touch", geolocalisation, webgl, srcset, picture, etc.)

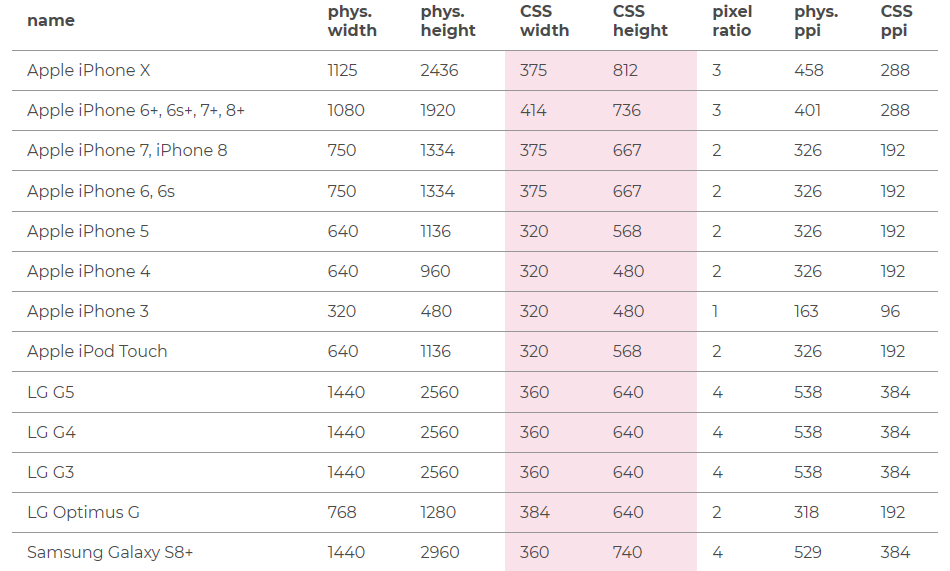
Comparatif
Pour pouvoir comparer facilement avec d'autres périphériques, un tableau récapitulatif et triable permettra de s'y retrouver entre les smartphones et tablettes les plus communs.

J'espère que cet outil vous sera bien utile lors de vos intégrations web. Un grand merci à mes collègues d'Alsacréations pour le rafraîchissement de cet outil !

Commentaires
Intéressant cet outil, merci pour le partage ;-)
@LuciferX Merci pour la création plutot ^^
Pfiou, voilà qui me donne plus de question que de réponse...
je viens d'essayer avec une nexus7, pas moyen de trouver les mêmes valeurs d'un navigateur à l'autre ... Je repense un peu au post de raphael sur son blog comme quoi "les navigateurs nous mentent ... "
Enfin merci quand même de la mise a disposition de cet outils qui nous donnera les indices nécessaires à la résolution de nos problèmes !
Super outil merci encore Raphaël.
Je l'ai utilisé avec ish (très pratique) :)
Salut :-)
... Il y a un problème avec les dates des commentaires ci-dessus je crois...
nous sommes retourné en 2013 :-)
@Ethos : Non non, c'est simplement que l'outil existe depuis 2013 mais vient d'être complètement remis à jour.
@Raphael : Ha ok .... désolé... autant pour moi :-)
Oups le site est inaccessible depuis quelques jours :-S