Outre les fonctions de tracé de chemin, il existe des méthodes orientées vers d'autres formes.
Carré et rectangle
Pour tracer un rectangle en donnant sa hauteur, sa largeur et son point de départ pour les coordonnées startx, starty, la fonction fillRect() est indiquée. Un rectangle de dimensions horizontale et verticale égales produira un carré.
fillRect(startx, starty, hauteur, largeur)
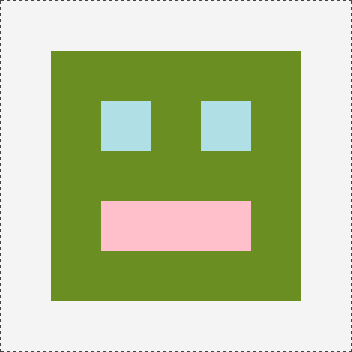
var c = document.getElementById( "mon_canvas" );
var ctx = c.getContext("2d");
// Fond
ctx.fillStyle = "olivedrab";
ctx.fillRect(50,50,250,250);
// Bouche
ctx.fillStyle = "pink";
ctx.fillRect(100,200,150,50);
// Yeux
ctx.fillStyle = "powderblue";
ctx.fillRect(100,100,50,50);
ctx.fillRect(200,100,50,50);

Effacer une portion de surface
Pour finir cette partie sur les formes voici une petite fonction bien utile qui efface tous les pixels tracés jusqu'à présent, sur la totalité ou une partie du canvas.
clearRect(startx, starty, hauteur, largeur)
Ses paramètres sont identiques à fillRect() mais elle "gommera" tout le contenu du rectangle ainsi défini.
Arcs, cercles et courbes
Arc de cercle
Les traits droits c'est bien, mais pouvoir faire des cercles ou des arcs de cercle c'est très pratique. Deux méthodes existent : arcTo() et surtout arc(). Le prototype de cette dernière fonction définit les coordonnées centrales de l'arc, son rayon (toujours en pixels), l'angle de début et de fin, et enfin dans quel sens le pinceau va tourner grâce à un booléen.
arc( x, y, radius, startAngle, endAngle, sensAntiHoraire )
Sachant que l'on est dans une configuration trigonométrique les angles sont définis en radians avec Math.PI (un tour complet de cercle = 2*Math.PI) et le sens de rotation est contraire aux aiguilles d'une montre lorsqu'il vaut true.
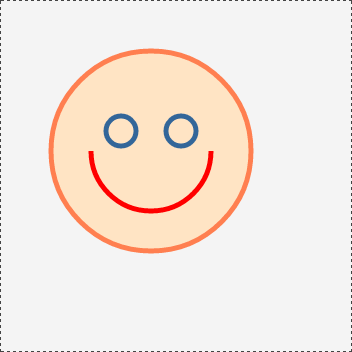
var c = document.getElementById( "mon_canvas" );
var ctx = c.getContext("2d");
ctx.lineWidth = 5;
// Visage
ctx.beginPath();
ctx.arc(150,150,100,0,Math.PI*2,true);
ctx.strokeStyle = "coral";
ctx.fillStyle = "bisque";
ctx.fill();
ctx.stroke();
// Bouche
ctx.beginPath();
ctx.arc(150,150,60,0,Math.PI,false);
ctx.strokeStyle = "red";
ctx.stroke();
// Yeux
ctx.beginPath();
ctx.strokeStyle = "#369";
ctx.fillStyle="#c00";
ctx.arc(180,130,15,0,Math.PI*2,false);
ctx.stroke();
ctx.beginPath();
ctx.arc(120,130,15,0,Math.PI*2,false);
ctx.stroke();

Courbes spécifiques
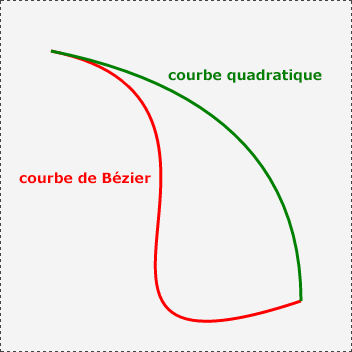
Parmi les courbes un peu plus avancées figurent les courbes de Bézier et les courbes quadratiques. Les premières permettent de définir deux points d'inflection (cp1x, cp1y) et (cp2x, cp2y) pour changer de direction durant le tracé du même segment de courbe jusqu'au point de destination (destx, desty).
bezierCurveTo( cp1x, cp1y, cp2x, cp2y, destx, desty )
ctx.beginPath();
ctx.lineWidth="3";
ctx.strokeStyle="black";
ctx.moveTo(50,50);
ctx.bezierCurveTo(300,100,100,300,300,300);
ctx.stroke();
La courbe quadratique nécessite un point de contrôle en moins. Elle tracera une courbe à partir du point courant (défini par les précédents tracés, moveTo, lineTo, arc, etc...) jusqu'au point de destination (destx, desty) en étirant vers le point de contrôle (cpx, cpy).
quadraticCurveTo( cp1x, cp1y, destx, desty )
ctx.beginPath();
ctx.lineWidth="3";
ctx.strokeStyle="black";
ctx.moveTo(50,50);
ctx.quadraticCurveTo(300,100,300,300);
ctx.stroke();

Commentaires
C'est en effet une restriction de sécurité : il faut utiliser les ressources du domaine qui héberge déjà la page (afin de ne pas extraire les informations d'un domaine tiers). Donc localhost peut fonctionner pour les tests (plutôt qu'une adresse IP, ou un accès via file:// qui ne permet pas d'appliquer une règle de sécurité propre à un domaine).
Merci pour ce tuto qui va à l'essentiel.
Même 6 ans après sa création, il me semble toujours d'actualité.
Peut-être une petite coquille dans la partie 7 :
"...createImageData(100,100) devra stocker l'information de 1000 pixels ce qui produira un tableau à 4000 valeurs."
100 * 100 = 10 000, donc 40 000 valeurs