InVisionStudio, le nouveau logiciel qui intrigue le monde du web, distribue au compte-goutte les early access. En attendant la sortie officielle, nous avons eu la chance de bénéficier d'une de ces avant-premières et en avons profité pour tester les avantages et les limites du « world's most powerful screen design tool ».
Alors, InVision Studio est-il en mesure de rivaliser avec les logiciels actuels comme Figma, Adobe XD ou encore Sketch, contre lesquels il se pose comme une alternative plus évoluée ?

L'interface de InVisionStudio lors du lancement de l'app.
Une impression de déjà-vu
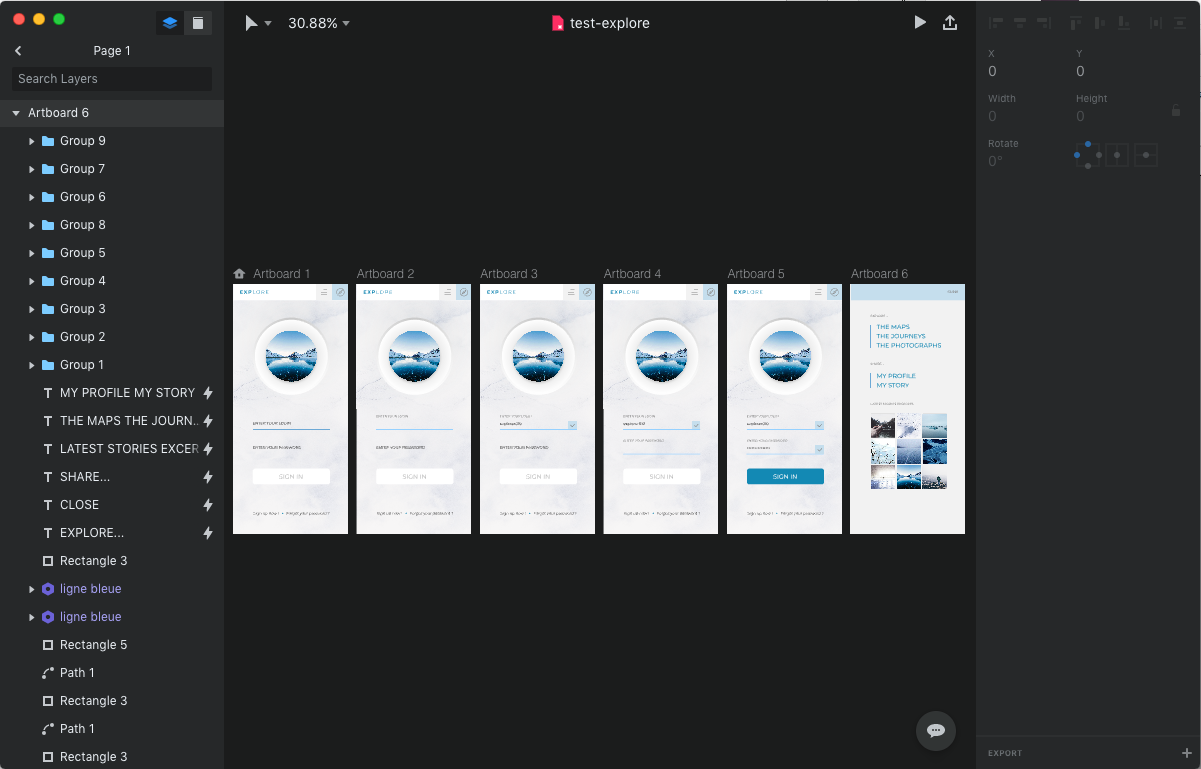
Après l'installation et l'ouverture de InVision Studio, une fois passée la première fenêtre permettant de définir son espace de travail, l’application en elle-même ressemble fortement à Sketch : l'agencement et la position des barres d'outils, la gestion des Artboards, l'aspect « less is more » ... C'est simple, nous avons eu l'impression d'utiliser une nouvelle version de Sketch, mais en noir.

Ca ne vous rappelle rien ?
Alors, est-ce un bon ou un mauvais choix de la part d'InVision ?
Eh bien, les deux.
D'un côté, cela permet aux utilisateurs déjà conquis de Sketch de retrouver leurs habitudes, et donc de prendre en main plus rapidement l'application. Certaines fonctionnalités sont d'ailleurs mieux pensées (par exemple, certains raccourcis sont accessibles d'un clic au lieu d'être placés dans un menu déroulant) et d'autres, nouvelles, sont tout aussi appréciables (l'alignement automatique d'un bloc de texte sur un rectangle vectoriel).

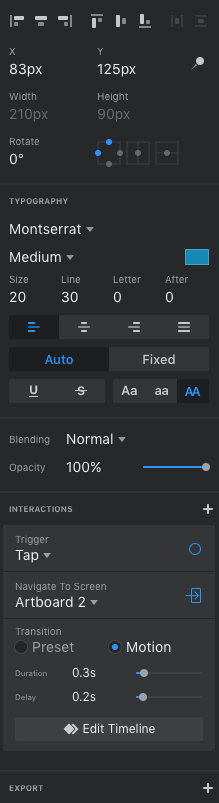
La barre d'outils contextuelle, familière et simplifiée (les options de typo sorties des menus déroulants et matérialisées par une icone sont un bon exemple d'amélioration réussie)
Mais de l'autre, la trop grande similarité nous frustre d'autant plus lorsqu'un raccourci n'est pas le même : nous sommes tellement ancrés dans nos réflexes qu'il est difficile d'appréhender un tel changement. L'exemple le plus parlant est la touche de zoom de Sketch qui, sur InVision, permet de scroller en haut ou en bas de la zone de travail. On se retrouve donc rapidement à perdre notre artboard de vue et, le temps de retrouver le bon raccourci et de savoir où nous sommes dans la zone de travail, la frustration engendrée peut grandement perturber notre concentration. La sauvegarde automatique est également absente, faute d'une app non native Mac.
Un workflow complet dans une seule app
La fonctionnalité la plus attendue de InVision Studio, c'est bien entendu le prototyping avancé au sein même de l'application. Plus besoin de changer de logiciel pour animer vos maquettes, tout se passe directement dans l'interface : les fonctions de prototyping sont fluides, faciles à mettre en place et tous les éléments peuvent être contrôlés séparément pour des animations calées au pixel près. Le résultat est assez bluffant et bien plus avancé que ce que propose Sketch + Craft, par exemple.
On remarque malgré tout que l'interface n'est pas forcément très intuitive et que l'on doit « deviner » le fonctionnement à l'instinct, puisqu'aucune explication textuelle ne vient accompagner l'outil.

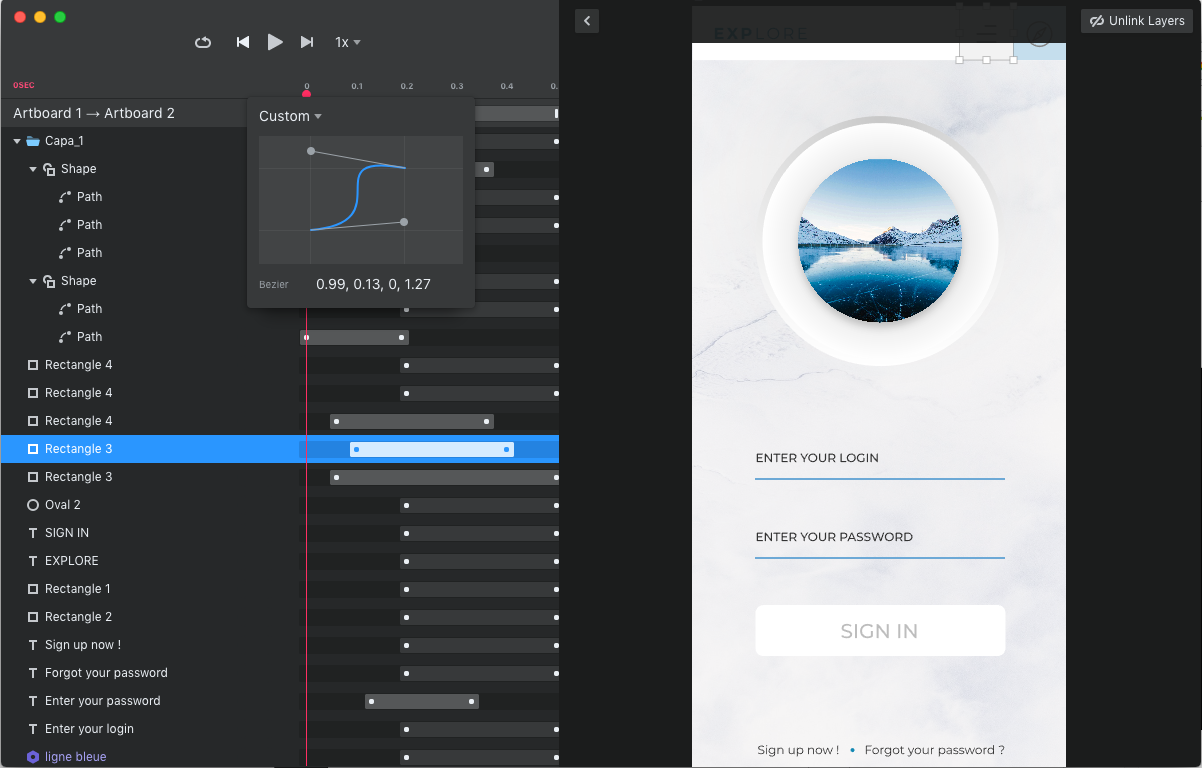
L'écran de personnalisation d'une animation.
Quelques bugs sont aussi notables avec, par exemple, des formes vectorielles qui « fuient » sur un côté de l'artboard avant de récupérer leur place lors d'une animation, des animations qui ne se chargent tout simplement pas, ou des « flashs » qui se chargent entre deux écrans... Mais il faut tempérer en rappelant qu'il s'agit ici d'une version bêta, et que ces petits désagréments seront probablement corrigés lors de la sortie officielle.
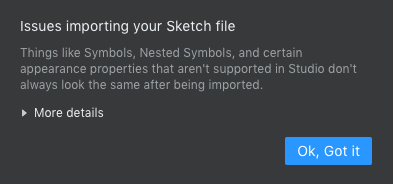
Bien entendu, la connexion entre InVision Studio et InVision pour le partage des maquettes, l'annotation et plus simplement le co-travail avec chacun de ses collaborateurs est plus qu'appréciable. Il est également possible d'importer des maquettes Sketch dans InVision Studio, sous couvert d'une bonne compatibilité – car pour l'instant, à l'ouverture, le logiciel nous prévient qu'il ne supporte pas toutes les fonctionnalités de son concurrent. Nous avons également noté quelques latences avec l'utilisation de gros fichiers.

Une compatibilité limitée
Des bons points qui ne suffisent pas à séduire
Malgré une bonne première impression, InVision Studio se montre encore trop light pour une utilisation intensive quotidienne. Le logiciel manque de certaines fonctionnalités (les filtres de fusion sont très peu nombreux et les quelques options de retouches d'images sont absentes, par exemple) et les mécanismes importants comme les symboles ou la gestion des artboards semblent plus fouillis, moins intuitifs et donc plus difficiles à intégrer dans une bonne routine.

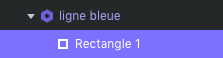
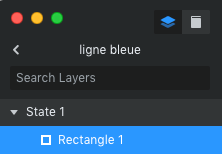
Un symbole dans le menu des pages

La navigation entre « pages » et « librairie » (qui contient les symboles) se fait grâce aux deux icônes en haut à droite. Et en cliquant sur un symbole dans la librairie, on se retrouve dans ... le symbole au sein d'une page. Étrange.
De plus, Sketch peut aujourd'hui être enrichi de centaines de plugins, les thèmes et ressources gratuites fourmillent sur le web et il est ancré dans les habitudes de nombreux designers. Certains ont du réussir à convaincre leur patron, leur équipe ou leurs collaborateurs pour changer d'outils et des jours, voire des semaines d'adaptation sont nécessaires pour prendre en main un nouveau logiciel.
À ce jour, InVision Studio est encore trop pauvre en fonctionnalités inhérentes au graphisme pour surpasser Sketch. Il peut, par contre, être une bonne alternative à Photoshop ou à Adobe XD, car il conserve l'avantage d'une interface épurée et d'une connexion native avec le flux d'InVision.
Il pourrait devenir une alternative intéressante si les futures fonctionnalités développées permettent de corriger ses lacunes et que la communauté s'intéresse suffisamment au projet pour y apporter leurs propres ressources – car rappelons-le, l'API d'Invision Studio devrait bientôt être ouverte !
Un résumé de InVision Studio en 6 points
En comparaison avec Sketch :
| Les points forts | Les points faibles |
|---|---|
| La connexion InVision Studio x InVision | Une arrivée trop tardive sur le marché (besoin de changer nos habitudes, temps de développement pour rattraper Sketch...) |
| Les options de prototyping avancées | Un manque d'ambition et de prise de risque qui le relègue à un clone de Sketch avec un Craft plus avancé |
| La ressemble intuitive avec Sketch | Une ressemblance trop ou pas assez poussée qui engendre de la confusion |
| L'interface épurée | Des fonctionnalités manquantes (pas de retouches d'images, pas de styles) |
| Le mode collaboratif | Une collaboration déjà présente avec Sketch + Craft |
| Les améliorations de certaines fonctionnalités | D'autres fonctionnalités qui deviennent plus compliquées à appréhender (symboles, artboard) |
Alors, on l'adopte ou pas ?
InVision Studio a certainement plusieurs atouts dans sa poche, mais en l'état actuel, la version proposée est trop basique et pas assez stable pour permettre de convaincre, et surtout de convertir des utilisateurs avec des habitudes déjà bien ancrées. Avec quelques mois de développement supplémentaires, il devrait cependant être à la mesure de tenir ses promesses et de devenir une alternative envisageable.
Il pourrait par contre devenir le compagnon idéal pour ceux qui n'ont pas encore adopté de logiciel de graphisme ou qui n'en sont pas convaincus, pour les étudiants grâce à son tarif imbattable, ou... pour les utilisateurs de Windows ! En effet, le logiciel est disponible sur cet OS, à l'inverse de son concurrent Sketch, et serait probablement l'alternative la plus intéressante pour les possesseurs de PC.
Adobe XD peut également être un bon choix grâce à son interactivité avec les autres logiciels Adobe que nous utilisons toujours (Indesign pour le print, Illustrator pour le vectoriel, Photoshop pour la retouche d'images...) en attendant qu'une solution plus légère pour tous ces besoins ne voit le jour.
Mais surtout, il ne tient qu'à vous de tester et de choisir la solution qui vous convient le mieux.
- Rester sur votre logiciel de prédilection ?
- Utiliser partiellement InVision Studio pour le prototyping ?
- Intégrer votre processus de création complet dans InVision Studio ?
Partagez vos méthodes de travail avec nous !

Commentaires
Bonjour
Est ce cela à un sens de comparer studio d invision avec webflow ?
Merci