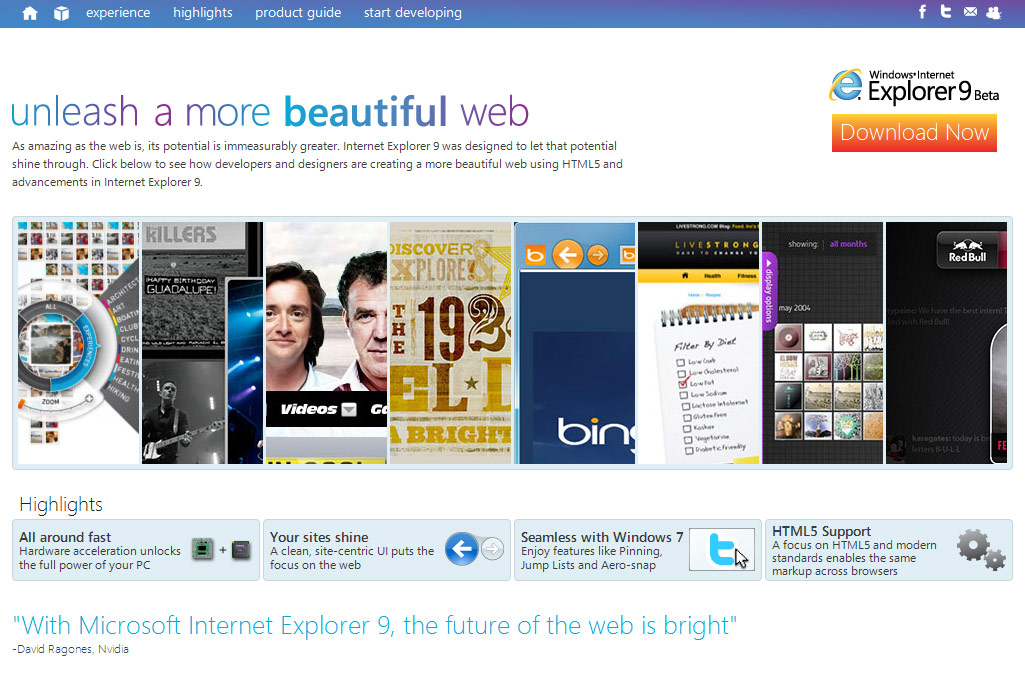
Sur un site dédié pour l'occasion, nommé modestement www.beautyoftheweb.com, Microsoft présente la version beta d'Internet Explorer 9. Ce lancement a été largement médiatisé outre-atlantique, démontrant la volonté de l'éditeur de logiciels de reprendre des parts de marché sur un segment qu'il a trop longtemps délaissé.

Notez que le site est lui-même conçu en HTML5 avec de nombreux effets d'animation en JavaScript.
Au menu des nouveautés, comme prévu :
- une nouvelle interface graphique plus épurée
- un nouveau moteur JavaScript plus performant (Chakra)
- support (partiel) de HTML5, CSS3, Canvas
- support de SVG
- support des polices au format WOFF
- une accélération graphique matérielle
- un nouveau gestionnaire de téléchargements
- un inspecteur de performances pour les plug-ins
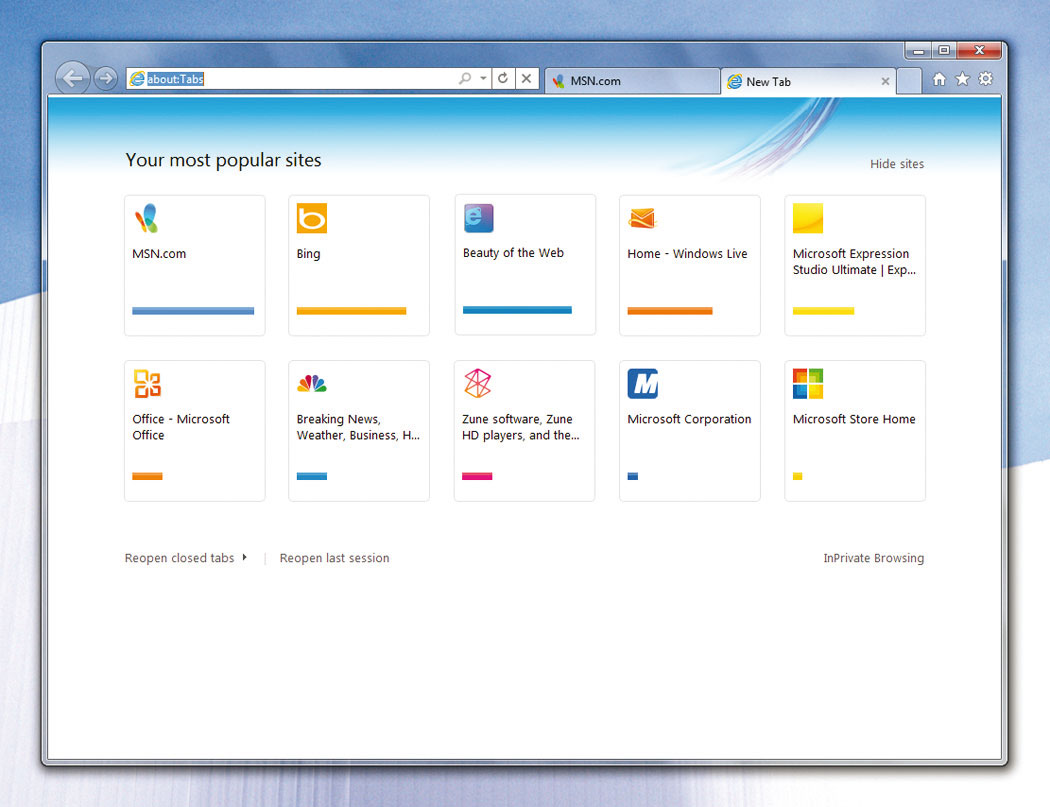
Du point de vue de la disposition, les onglets sont positionnés à droite de la barre d'adresses et de recherche (nommée One Box), qui est désormais fusionnée, suivis eux-mêmes par les boutons d'options. La page s'ouvrant par défaut dans un nouvel onglet est de type Speed Dial (fonctionnalité inaugurée par Opera à l'origine) regroupant les 10 sites les plus utilisés. Ceci rejoint donc les captures d'écran ayant fuité il y a quelques jours sur le web.

L'implémentation de HTML5 n'est pas complète. Un nouveau parseur est certes intégré mais point de Microdata à l'horizon ou de Drag & Drop. Seront aussi supportés DOM Level 2 et Level 3 avec ECMAScript5.
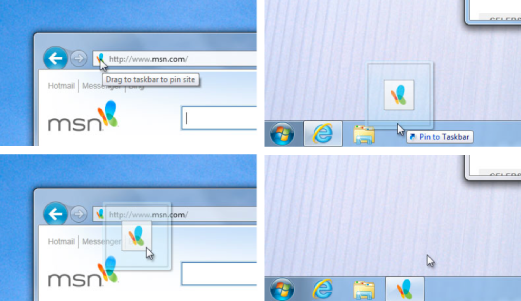
IE9 permettra aussi d'attacher des sites et applications web à la barre des tâches sous Windows 7, avec une intégration des menus de type Jump List et des fonctionnalités supplémentaires pour Aero.

Attention, Internet Explorer 9 beta ne peut être installé que sous Windows Vista et Windows 7, en version 32 et 64 bits.
La première impression qui se dégage est celle de la rapidité. En effet IE9 beta est plus rapide que ses prédécesseurs (heureusement) mais cela ne suffira peut-être pas à le replacer dans la course face à ses concurrents (Firefox, Chrome...) dont le rythme de développement est bien plus soutenu et qui prévoient de nouvelles versions déjà plus performantes qu'IE9 pour sa sortie officielle. Entre autres, Chrome 7 supportera aussi l'accélération matérielle. Des démonstrations technologiques sont toujours accessibles sur Internet Explorer 9 Test Drive.
Les outils de développement (inspirés de Firebug) seront bien disponibles avec la touche F12, permettant de consulter et modifier dynamiquement le code source, les feuilles de style CSS et de profiler le JavaScript.

Commentaires
Espérons qu'ils vont faire quelque chose pour accélérer l'adoption de IE9 par les utilisateurs des vieilles versions.
En tout cas ça a l'air très bien tout ça, même si on est pas au niveau de FF et cie, si au moins on a la possibilité d'utiliser les propriétés et sélecteurs les plus utiles de CSS3 et la base de HTML5, ce sera déjà un grand pas en avant.
On sait quelque chose concernant la manière dont MS va pusher les mises à jours ?
Intégrées au browser ou à Windows ? Obligatoires à la Chrome ?
Pour l'instant je le trouve plus rapide que Chrome. Et par rapport à l'usine à gaz qu'est devenue Firefox, il n'y a pas photo.
Même avis que Skoua.
@ cedb3 :
La vitesse de FF est directement dépendante des plugins que tu lui adjoins, rappelle-toi ;)
Chez moi, FF est pas plus lent que IE8 ou Chrome, en dépit des plugins installés.
c'est pas pour spamer, mais j'ai listé les limites et déceptions d'IE9 dans ma news du jour : http://braincracking.org/blog/2010/09/16/rpw-...
il est tout de même loin derrière FF / webkit question support des nouvelles API ou HTML5. C'est dur de lui en vouloir étant donné que tout cela est en Draft, mais du coup ça met en péril l'adoption par les webdevs de choses sympas comme la géolocation, pouvoir lire des fichiers, un drag&drop natif, les formulaires HTML5, CSS3 transition ...
bonne nouvelle, mais avec tout le parc windows XP encore existant, l'adoption risque d'être limité...
Je trouve le design et l'ergonomie plutôt pas mal !
Bonjour à tous,
sur le site que je gère (HTML5 valide, JS et CSS3)
l'affichage est :
nul pour le JS,
nul pour la balise vidéo
normal pour la transparence
affichage rapide comme FF ou Chrome
Il y a encore du travail pour rattraper la concurrence.
@oncle-charly : Faut pas oublier que c'est une version beta et la première.
IE9 à partir de Vista ou Seven... autant dire que Microsoft se tirent une balle dans le pied avant même la sortie officielle (XP représente encore prêt de 50% du parc PC). Ajouter à cela la difficulté pour déployer une nouvelle version d'IE en entreprise... IE6 a encore de beaux jours devant lui.
la librairie jquery.corner.js ne fonctionne plus sous IE9 :(
déjà sous IE8 je ne pouvais pas fixer la hauteur de mes DIV sinon ça buggait. (je contournais avec du contenu qui ajustait la hauteur.) mais mnt je fais comment pour mes corners sous IE ? :(
ah en fait, il gère enfin le css : "border-radius"
je vais devoir faire plein de code conditionnel ..
sinon, mon DIV principal qui était centré de la même manière sur TOUS les navigateur SANS besoin d'aucune condition .. n'est plus centré sous IE9 :(
@bogs : Tu devrais surtout voir si ils ont pas mis à jour jquery.corner.
Pour le centrage, tu centres comment ?
Perso un petit margin: auto; c'est bon c'est frais.
même mes div {overflow:visible;}(option par défaut, mais j'ai même testé en la déclarant explicitement au cas où l'option par défaut aurait changée) sont juste masqués comme de bon vieux overflow:hidden; :(
mon div principale qui n'est plus centré (et qui l'était pour tous les navigateur que j'ai testé : safari, chrome, mozilla, IE8, opéra, et le navigateur des phones android) :
{
position:absolute;
left:70px;
right:70px;
max-width:1000px;
min-width:500px;
margin-left: auto;
margin-right: auto;
}
le code est un peu bizarre mais le résultat était sympa :
si avec une marge à gauche et à droite il pouvait se mettre à 70px de la bordure avec un width compris entre 500 et 1000 il le faisait ... au dessus de 1000px, il se centrait avec des marges plus grandes et en dessous de 500 il gardait un width de 500, une marge de 70px à droite et activait le scroll horizontal de mon body ...
apparement là, quand j'ai un grand écran et que ma fenetre fait plus de 1000px de large, il ne se centre plus et reste tjs à 70 px à gauche :(
j'ai testé la solution de juste de rajouter un div left/right 70px à l'exterieur ... que je lui donne un width ou pas (sans left et sans right) il ne tient pas compte de mes margins auto !
t'es sûr que ça marche encore tes margins auto chez toi ?
reste plus qu'à définir la position en javascript avec des calculs sur la dimension de l'écran ... dommage, pour une fois que j'avais trouvé une solution CSS avec UN seul div et qui contentait TOUS les navigateurs(pas testé les vieilles version d'IE à part la 8) ... saleté d'IE :(
--
problème de centrage réglé avec un position:relative au lieu d'absolute ! :D
--
par contre, les overflow "hidden" et "auto" semblent bugger (ou alors c'est moi qui pige rien) :(
@bogs : 5 messages d'affilée, vraiment ? ;)
Bonjour à tous,
J'ai testé un border radius mais apparemment cela ne fonctionne pas. Quelqu'un a testé ?
#home {
padding: 10px;
background: #752161;
border: 2px solid #450536;
border-radius: 15px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
@korigan : Et avec le border-radius à la fin ?
Peut-être qu'il y a un préfixe pour l'instant ?
Salut Skoua, j'ai testé c'est pareil. Apparemment il n'y a pas de préfixe pour le border radius sous ie9.
http://www.css3.info/preview/rounded-border/
Si IE9 est the Beauty, qui est the Beast ? J'ai ma petite idée (ça commence aussi par IE)
edit: beastoftheweb.com existe mais c'est vraiment n'importe quoi avec entre autres le procès d'intention "IE ça a toujours été nul donc IE9 est nul" (sans compter qu'IE6 n'a pas toujours été nul, bref n'imp')
"une balle dans le pied"...... c'est exactement ça.
Ils abusent.
J'ai un peu testé IE9 de mon côté, les perf sont pas trop mauvaise, l'ergonomie beaucoup mieux, mais bon sang, pourquoi ne pas avoir fait un full support du CSS3? Notamment le text-shadow...
C'est dommage, vraiment dommage.
Salut
faut avouer que graphiquement cette version est bien plsu agréable et simplifiée, on se croirait presque dans Opera 10.61
@korigan :
border-radius:20px 20px 20px 20px;
fonctionne parfaitement. sinon c'est vrai qu'il s'agit d'une bêta, mais il manque encore les transition, et on dirait qu'IE9 se repose encore sur les filter de ses prédécesseur au lieu d'adopter les opacity, rotate, text-shadow, box-shadow etc...
oulalal, je sens qu'il va encore falloir faire une CSS de base, suivi d'une pour IE6, une pour IE7, une pour IE8 et encore une pour IE9 maintenant...
je me suis permis de tester l'ACID 3 aussi. 95/100 avec une chiure de couleur sur le bleu. c'est quand mêm mignon de voie microsoft s'évertuer à faire des effort mais ils sont déjà en retard avant même d'avoir fini.